I am a success story of a web designer who became a web developer. So, without false modesty, I think Framer was made for people like me: “Framer offers a design experience like Figma, complete with an infinite canvas and a full suite of layout, styling, and text features.”
Honestly, this positioning sounds very tempting for someone who has created hundreds of projects in Figma and developed dozens on no-code platforms.
So, I spent a few lovely autumn days testing Framer and comparing it to Webflow.
Spoiler:
If you're a non-technical founder or a business owner and want to quickly create a fast MVP to present your idea, go with Framer.
If, like me, you have some design and development skills, try Webflow. It will allow you to bring even the most complex ideas to life. At Sommo, we've built over 50 projects on Webflow, including significant businesses like Doorstead (a real estate platform in the US) and Clearly (a platform for psychotherapists).
First Impressions: Interface and Usability
The interfaces of Webflow and Framer each have distinct features that directly reflect the philosophy of their respective platforms.
The Webflow interface resembles a graphic editor, with numerous panels and settings. Everything here is quite structured:
- Design Canvas – the primary workspace.
- Styles Panel – allows you to customize every detail of the elements.
- Page Structure – makes it easy to navigate through the hierarchy.
For beginners, it might feel a bit overwhelming, and it takes time to master all the platform's capabilities. However, if you have knowledge of HTML and CSS, you’ll find it easier to adapt, as these skills help you intuitively grasp Webflow.
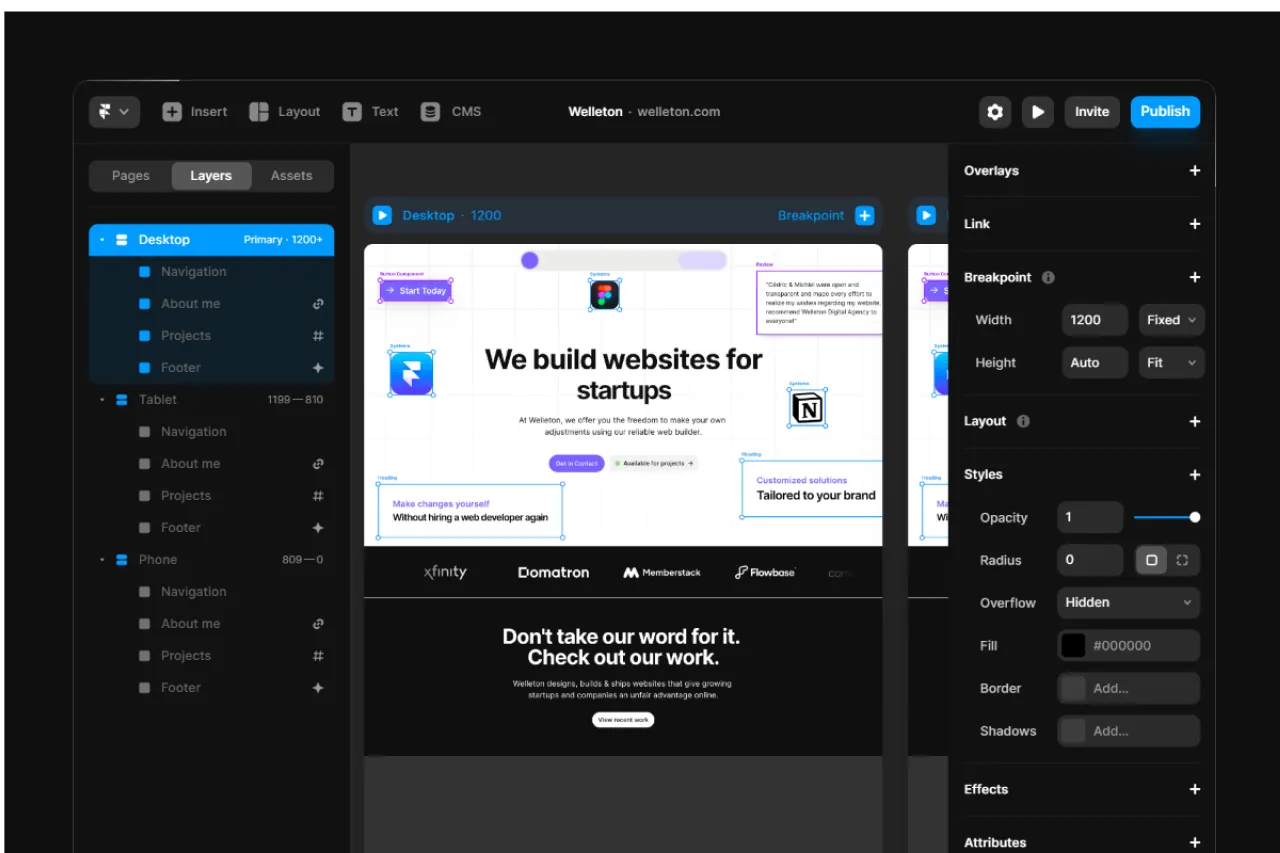
Framer, on the other hand, appears more minimalist. Its interface is designed to be as clear and accessible as possible:
- Tool Panel – intuitive and straightforward.
- Design Canvas – allows you to view multiple screens simultaneously, which is incredibly convenient.
- Minimal Tabs and Panels – streamlines the workflow.

Framer reminds me a lot of Figma, and having knowledge of Auto Layout significantly eases the learning process. However, if you're entirely new to such programs, you'll still need some time to get accustomed to the platform, though it will likely take less time than Webflow.
When I started learning Framer, I had already had experience with Figma and Webflow, so it was relatively quick for me to adapt, as I was already familiar with the specifics of development and similar tools.
Webflow provides greater control and customization options but requires more time to learn. Framer, on the other hand, is designed for those who value simplicity.
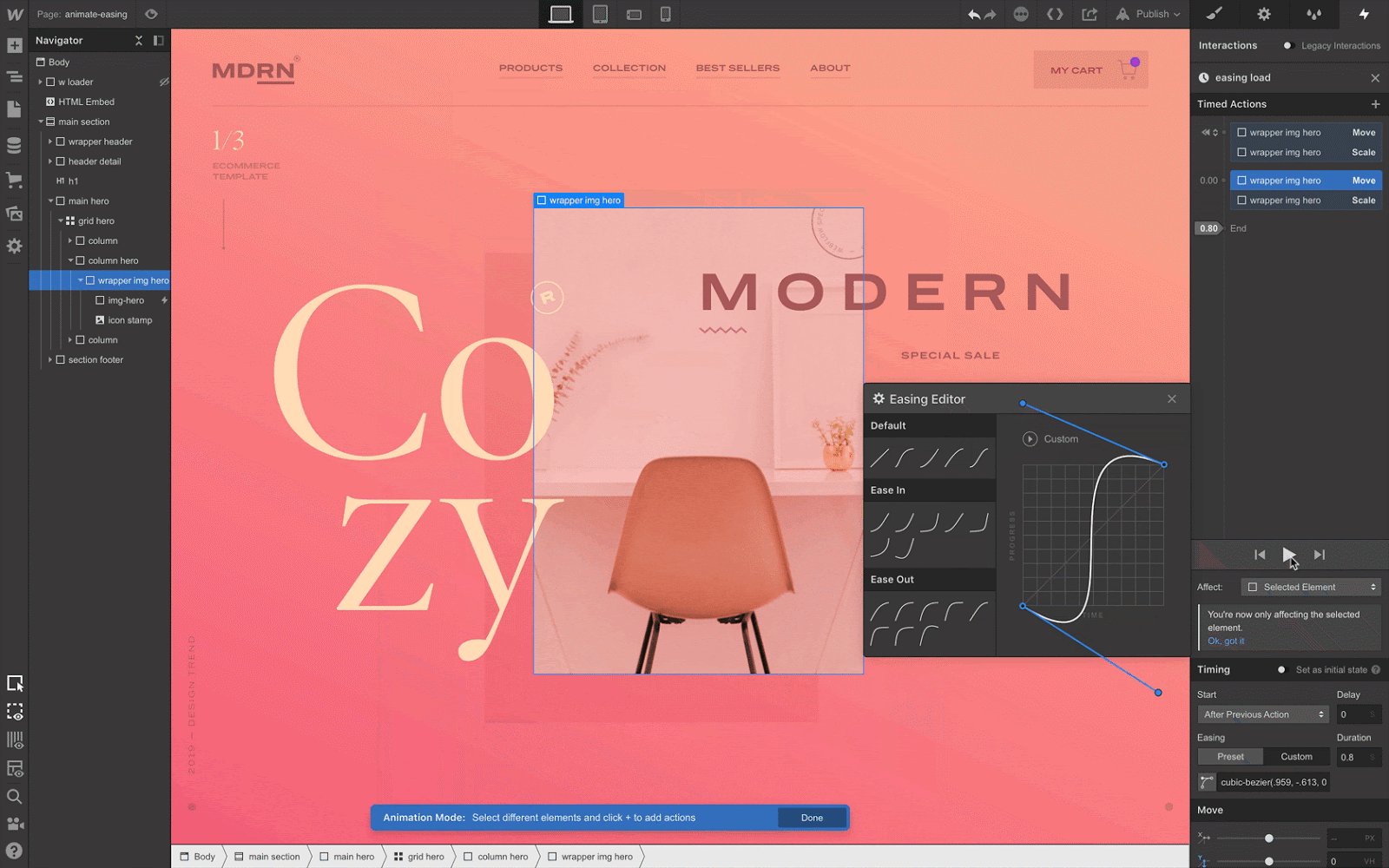
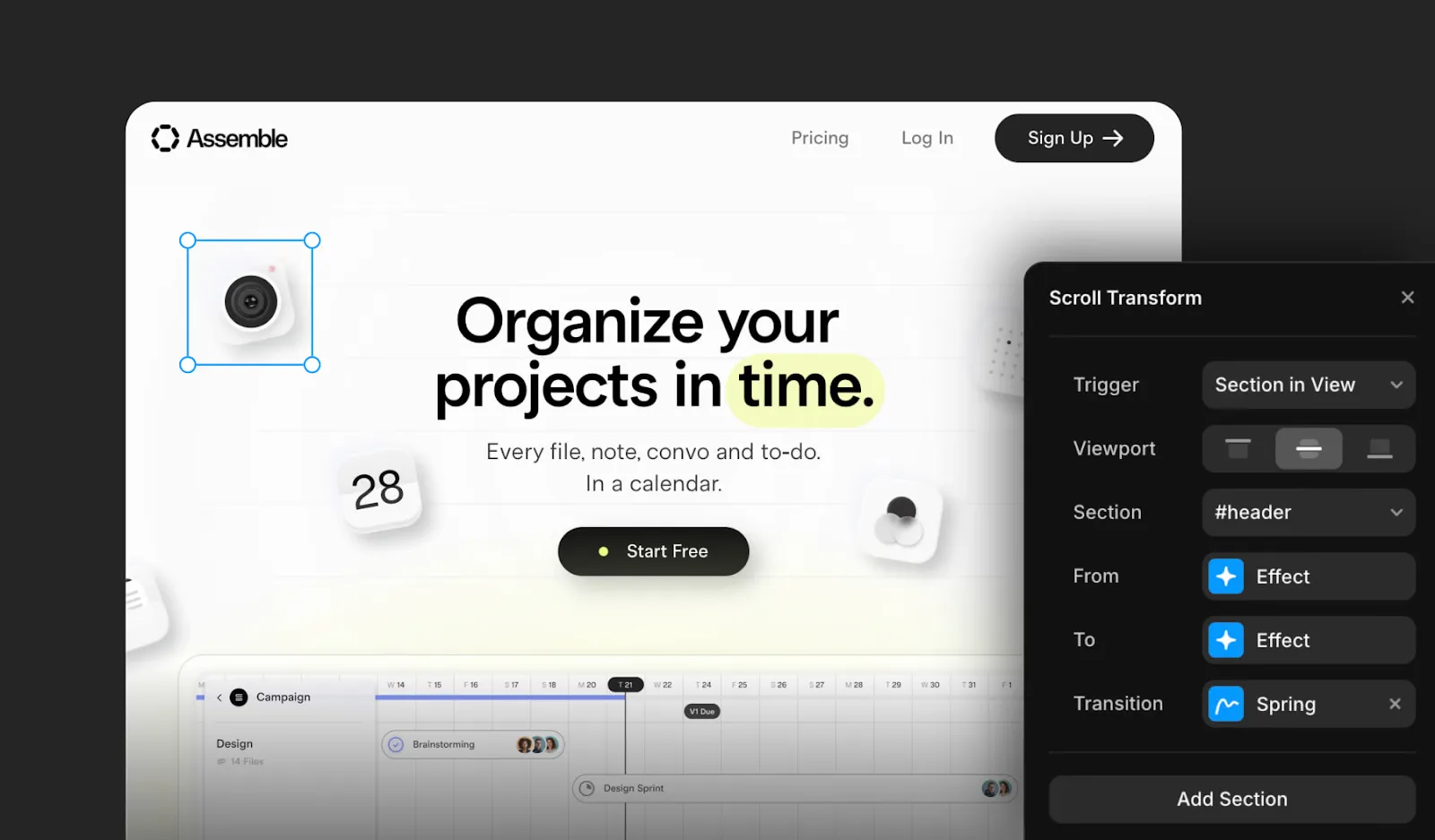
Animations: which is better
Webflow, compared to Framer, offers greater flexibility in creating animations and more customization options. However, because the platform offers a wide range of tools, learning to use it may take some time.

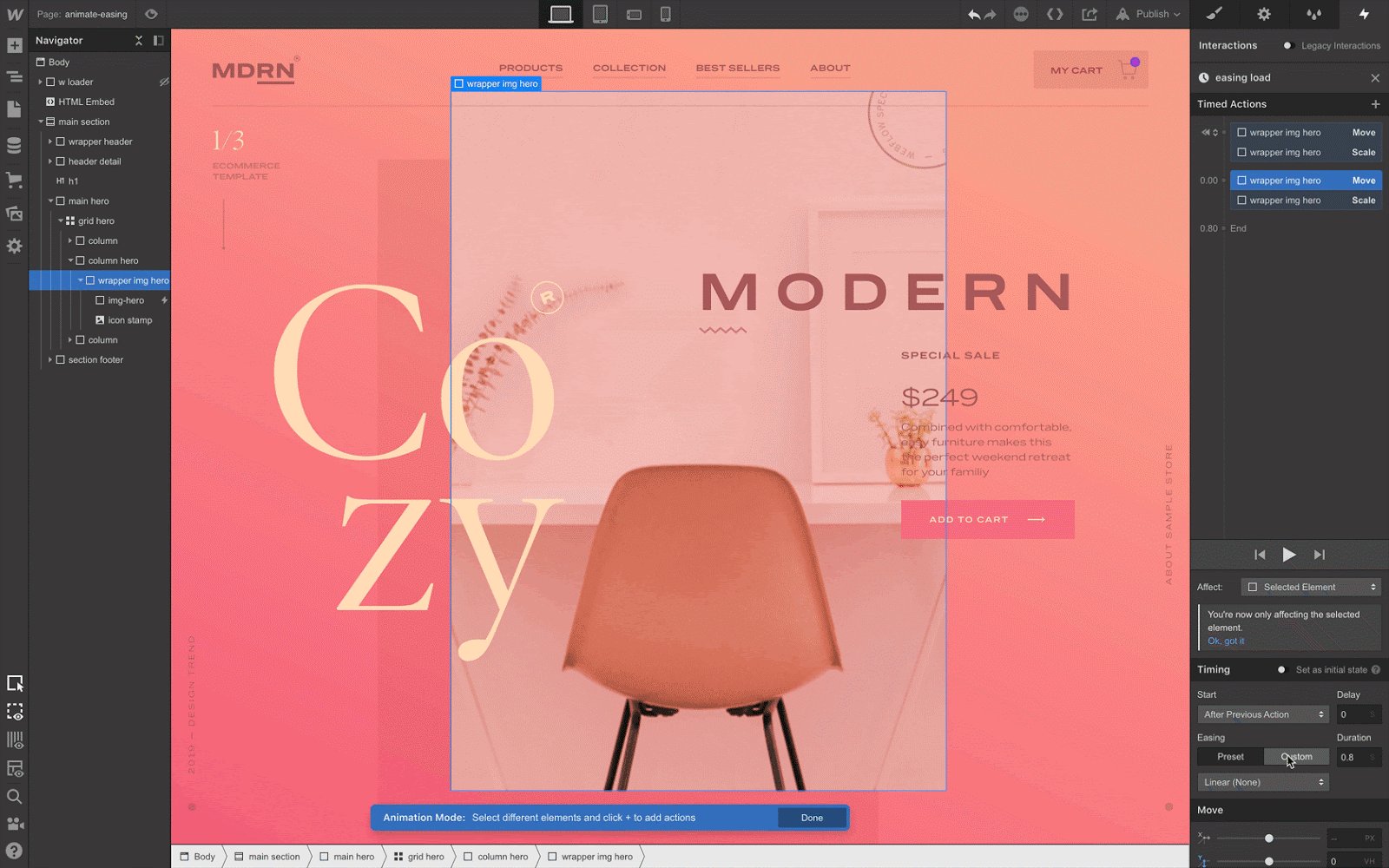
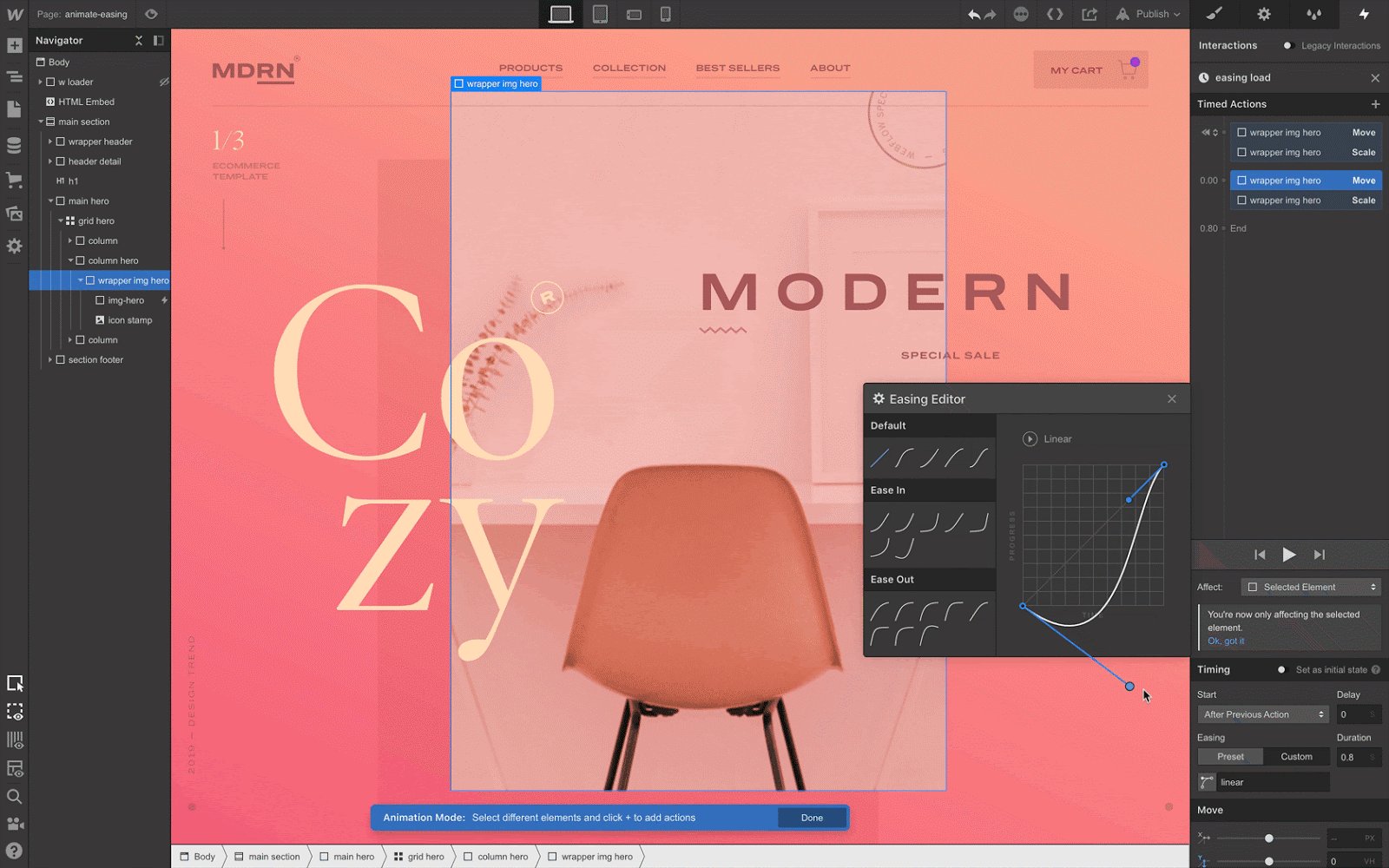
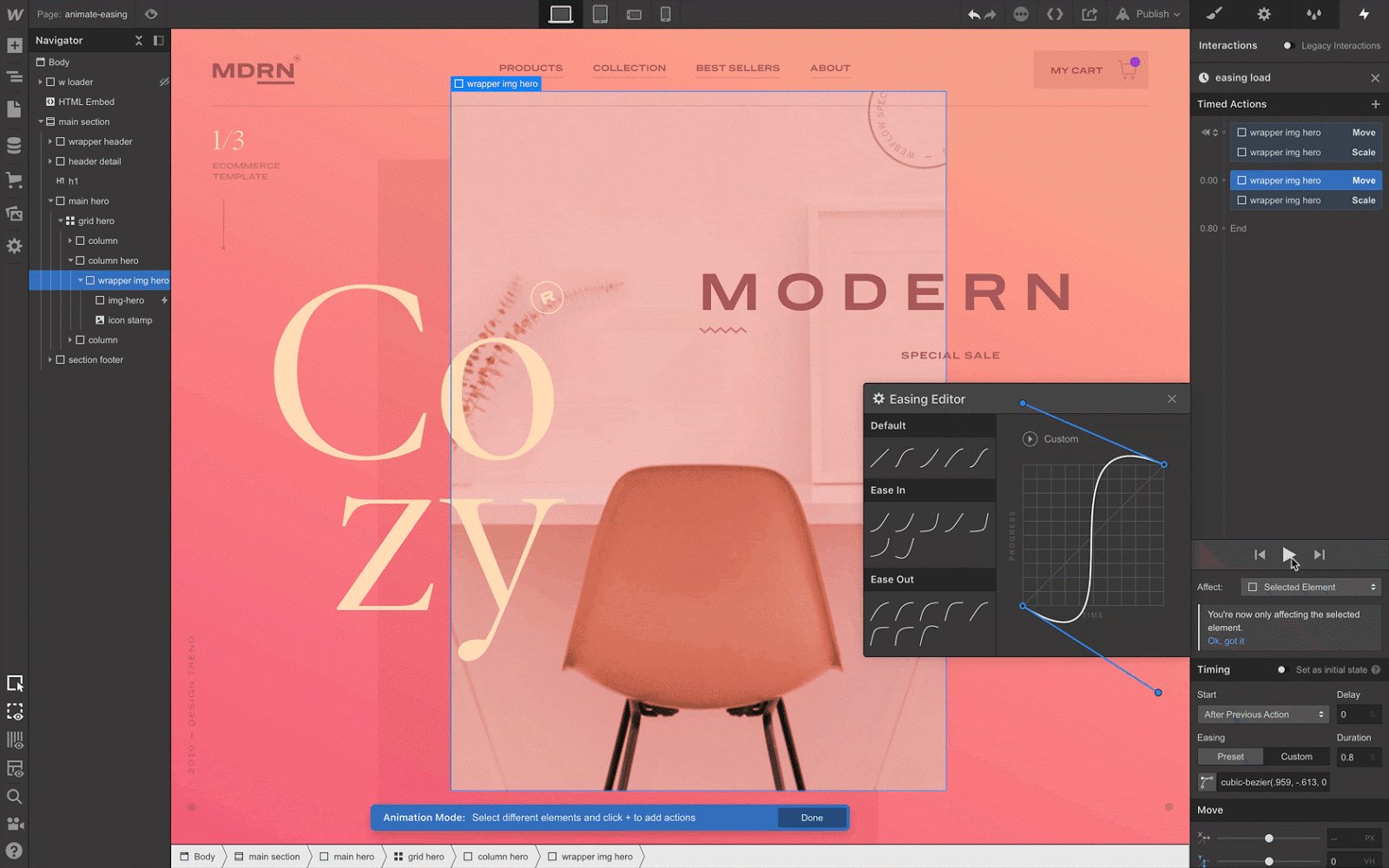
Framer focuses on the speed of animation creation. The platform was originally developed for prototyping, which is evident in its approach to animations. Personally, I enjoy this specificity of creating animations—it’s quite simple and easy to understand, especially if you’re a beginner.

Verdict:
- Webflow allows you to create complex, customized animations and gives you more control over how they work.
- Framer provides quick and easy animation setup, making it perfect for those who want to launch a project quickly without diving deep into customization.
Both tools make websites more interactive, and the choice depends on how much time you're willing to spend on animation setup and the level of complexity you need.
CMS Capabilities
The process of creating content collections on both platforms is similar: you need to create a new collection (these can be news, blogs, or various other types) and add entries to it.
Webflow provides features that allow for more complex relationships between different collections. These include fields like Reference and Multi-reference, enabling connections between elements, such as linking posts to authors or categories.
However, Framer has also updated its CMS system, and such capabilities are now present in it. With each update, Framer significantly improves its CMS system, and I expect new features and enhancements to work with content in the future.
I can't not mention Finsweet. For those who don’t know, Finsweet is a popular set of tools and resources for Webflow that provides advanced functionality, such as filters for CMS, dynamic animations, and other complex interactive elements.
Currently, Finsweet specializes specifically in Webflow, and its tools officially support only this platform. Ask any Webflow developer, and they will tell you that Finsweet is a lifesaver. In Framer, part of the above-described functionality will need to be added manually using custom code.

Budget Question: Pricing and Value
To be honest, I don’t want to stay too focused on this topic since you can find detailed pricing information on the platforms’ websites. However, I’ll summarize because it’s essential to understand what you’re paying for.
Webflow offers pricing tailored to various needs, divided into plans for websites, eCommerce, teams, freelancers, and agencies:
- Site Plans:
- Basic: $18/month (billed annually) — a basic static site.
- CMS: $29/month — for content-driven sites, such as blogs.
- Business: $49/month — for sites with high traffic.
- Enterprise: Custom pricing — tailored solutions.
- eCommerce Plans:some text
- Standard: $42/month (billed annually) — perfect for businesses starting out.
- Plus: $84/month (billed annually) — best for higher-volume businesses.
- Advanced: $235/month (billed annually) — scale your online business to new heights.
You can explore the team, freelancer, and agency plans on their website.
We explain all the details about Webflow pricing in this article.
Framer has a more straightforward pricing structure:
- Free: For basic use.
- Mini: $5/month (billed annually).
- Basic: $15/month per user (billed annually).
- Pro: $30/month per user (billed annually).
I wouldn’t say Framer is significantly more cost-effective. For landing pages, it might feel noticeable ($5 versus $18), but for multi-page sites, the difference is minimal. Also, with Webflow's highest-tier plan, you can add extra features for an additional cost, which is convenient for high-traffic sites.
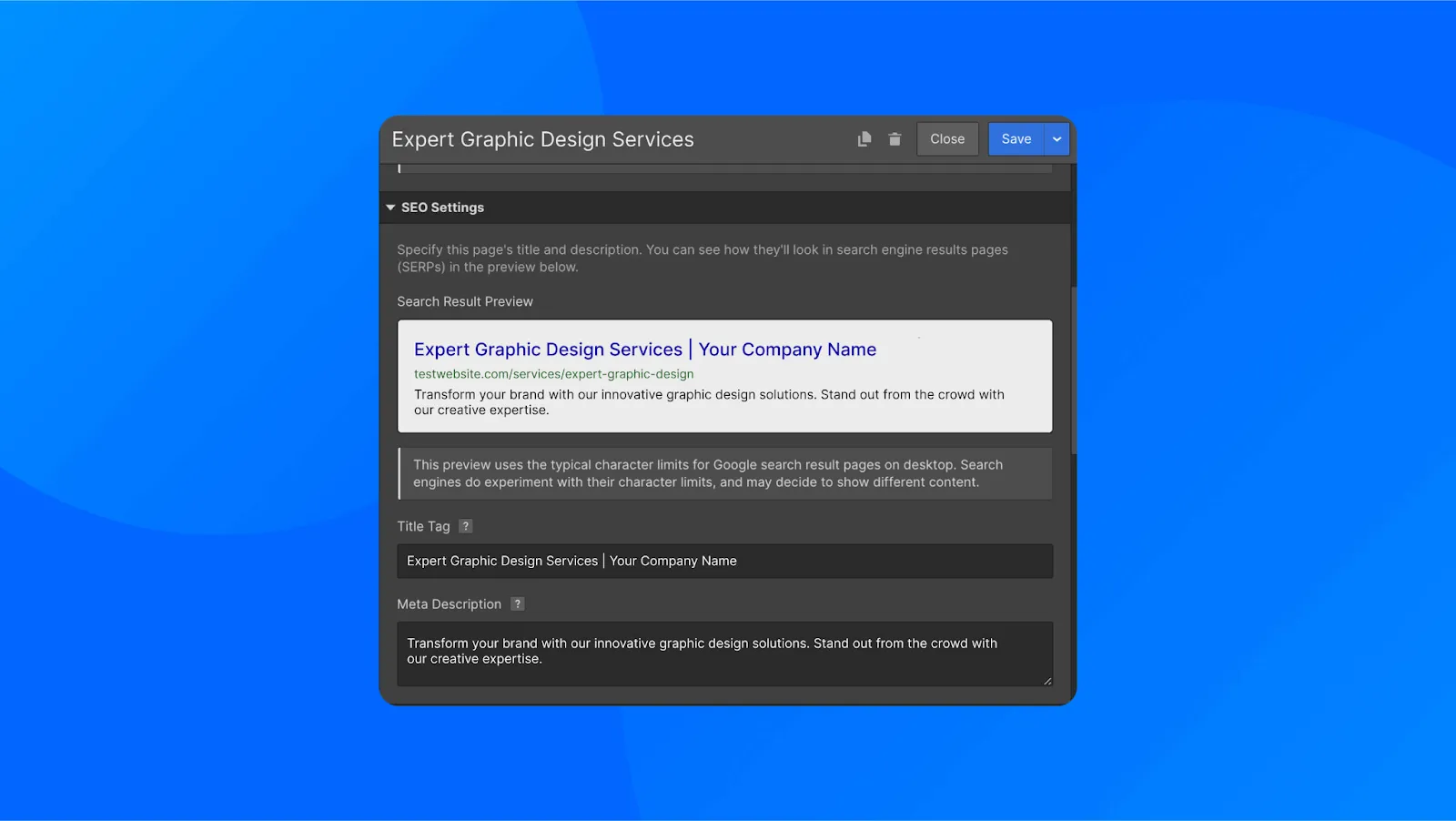
SEO: Search Engine Optimization in Webflow and Framer
Webflow is considered an excellent choice for SEO due to its built-in tools and flexible capabilities.
For advanced SEO optimization, such as adding schema markup, pagination, or custom canonical tags, Webflow allows you to implement code manually for specific pages.

The code generated by Webflow is clean and well-structured. This positively impacts both the site loading speed and its ranking on Google. Additionally, Webflow enables you to minimize JavaScript and other resources, optimizing performance and enhancing user experience.
Check out the excellent SEO optimization tips for Webflow that my teammate Alina shared in this article.
Framer also offers a wide range of SEO features, similar to Webflow.
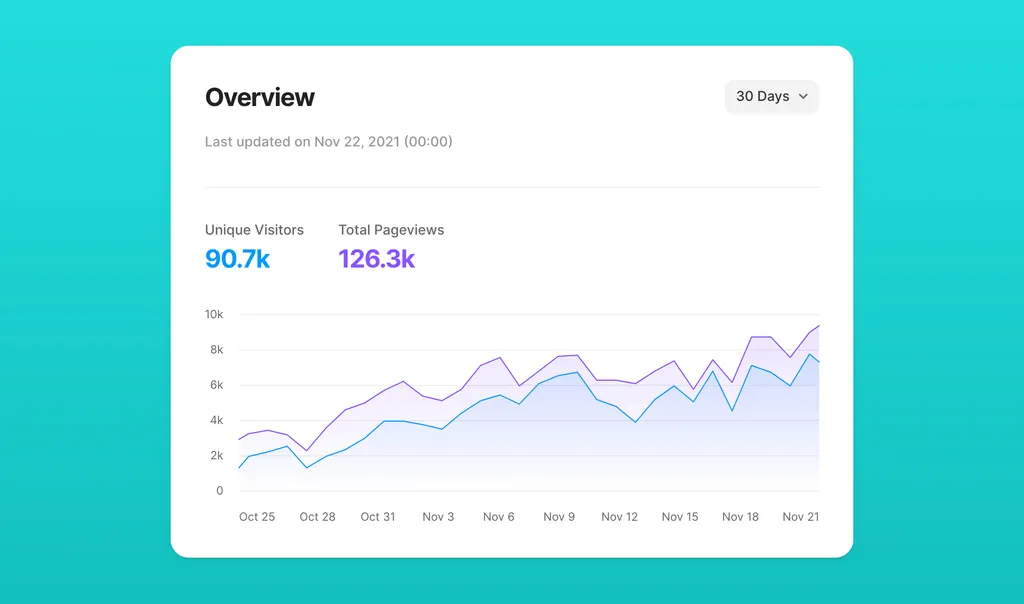
One unique aspect of Framer is its built-in analytics system, which complies with GDPR and is based on Google Analytics 4 (GA4). This is a convenient solution for basic traffic analysis without requiring additional integrations.

If you want to implement specific SEO settings, Framer also allows you to add custom code in the necessary sections for each page.
Templates: Ready-Made Solutions for a Quick Start
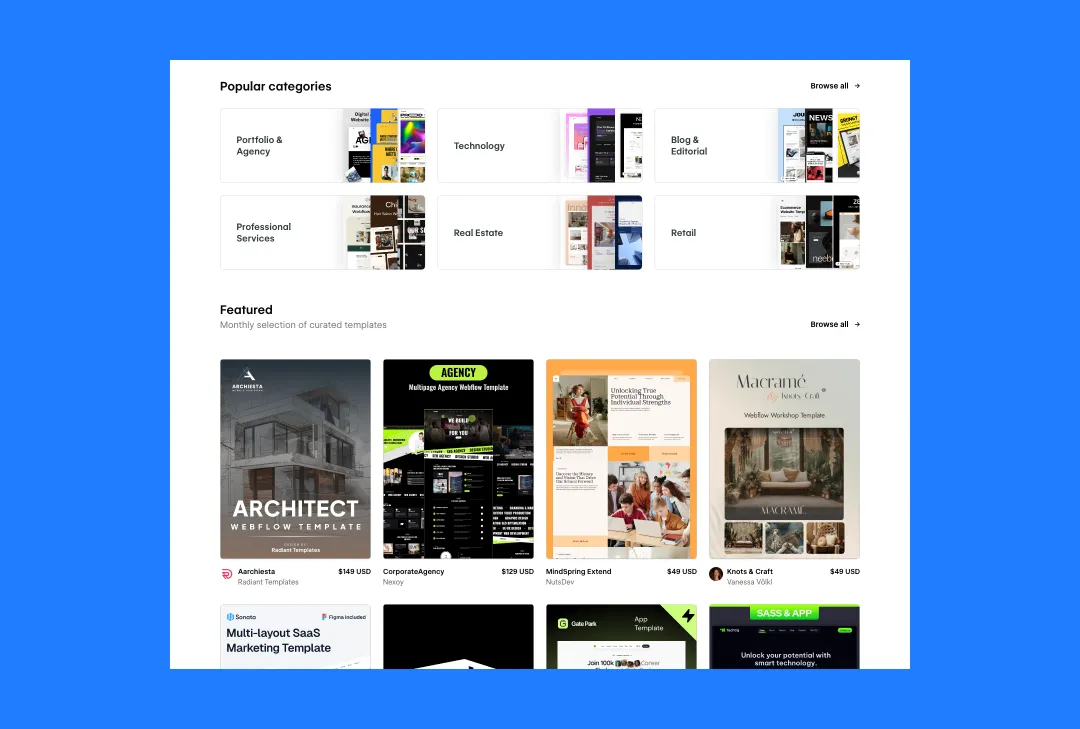
Webflow has an extensive library of ready-made templates for various needs:
- From simple landing pages to full-fledged online stores.
- Templates are divided into free and paid options (prices range from $19 to $149 and more).
- Most templates are mobile-responsive and include modern animations and CMS integration.
Personally, I’m not a big fan of them due to the class system, structure, etc. I’m used to working with Client First, and it’s rarely used in templates, so I always feel the urge to make changes.
Also, in my opinion, if a template is purchased, the number of changes shouldn’t be colossal because often it’s easier to build a site from scratch and adjust the structure to your needs.

Framer also offers a collection of templates focused on simple and modern solutions:
- A wide selection of free templates, which is incredibly convenient for beginners.
- Templates have a minimalist design, adapted to the main types of sites like portfolios, landing pages, and blogs.
- Template development focuses more on the simplicity of customization for a quick project launch.
However, compared to Webflow, the selection in Framer is less diverse, especially for complex or multifunctional websites.

Overall Conclusion. Webflow or Framer: Which to Choose?
Both Webflow and Framer have their strengths.
Webflow is a tool with more functionality (especially with resources like Finsweet). If you’re a developer, you’ll have more control over the project, and if you’re a client, you’ll have more options.
Webflow allows you to create complex sites with deep customization, has a powerful CMS, and a wide selection of premium templates. However, beginners may need more time to learn due to its interface complexity.
Framer is minimalist and easy to use. It’s really well-suited for quickly creating simple websites with modern designs. It’s easier to learn, and certain types of sites can be created faster.
If you need a website with rich functionality or are working on a large project, Webflow is your choice. If you’re looking for simplicity, speed, and modern design for a small website, Framer will be an excellent solution.



.avif)





