In this article, I will describe how to build a dating app in just one day. I hope you will find it useful and save a bunch of time. Here you can find a preview of the app.
Building mobile apps in 2021
Nowadays you don’t really need to know how to write code to create amazing apps. There are a lot of different tools that can be used for building an MVP product. Also, check out our article about building an MVP product for less than $10,000.
Today we will focus on Adalo. This is an app-building software that makes the process fast, seamless, and cost-effective for the creators. It allows users to create visually stunning apps by just dragging and dropping specialist design components. The users can also create their own design using the software, as it provides complete control of it.
Dating app features
The most popular dating apps have this features set:
- User Profile (user can fill up the personal information and upload their photo)
- Chat (one-on-one chat)
- Feed (the most important part, where users can find each other)
- Matching (the core logic of any dating app, where the magic is happening)
- Likes (an ability for a user to see and remove their own likes)
Defining a data and collections
It doesn’t matter what you are trying to build, you will anyway need to work with data.
Adalo has a great and simple-to-use implementation of storage. Check out this video to get familiar with collection and data types.
I will go through all the collections that I have in my dating app and explain the most unobvious properties.
Users

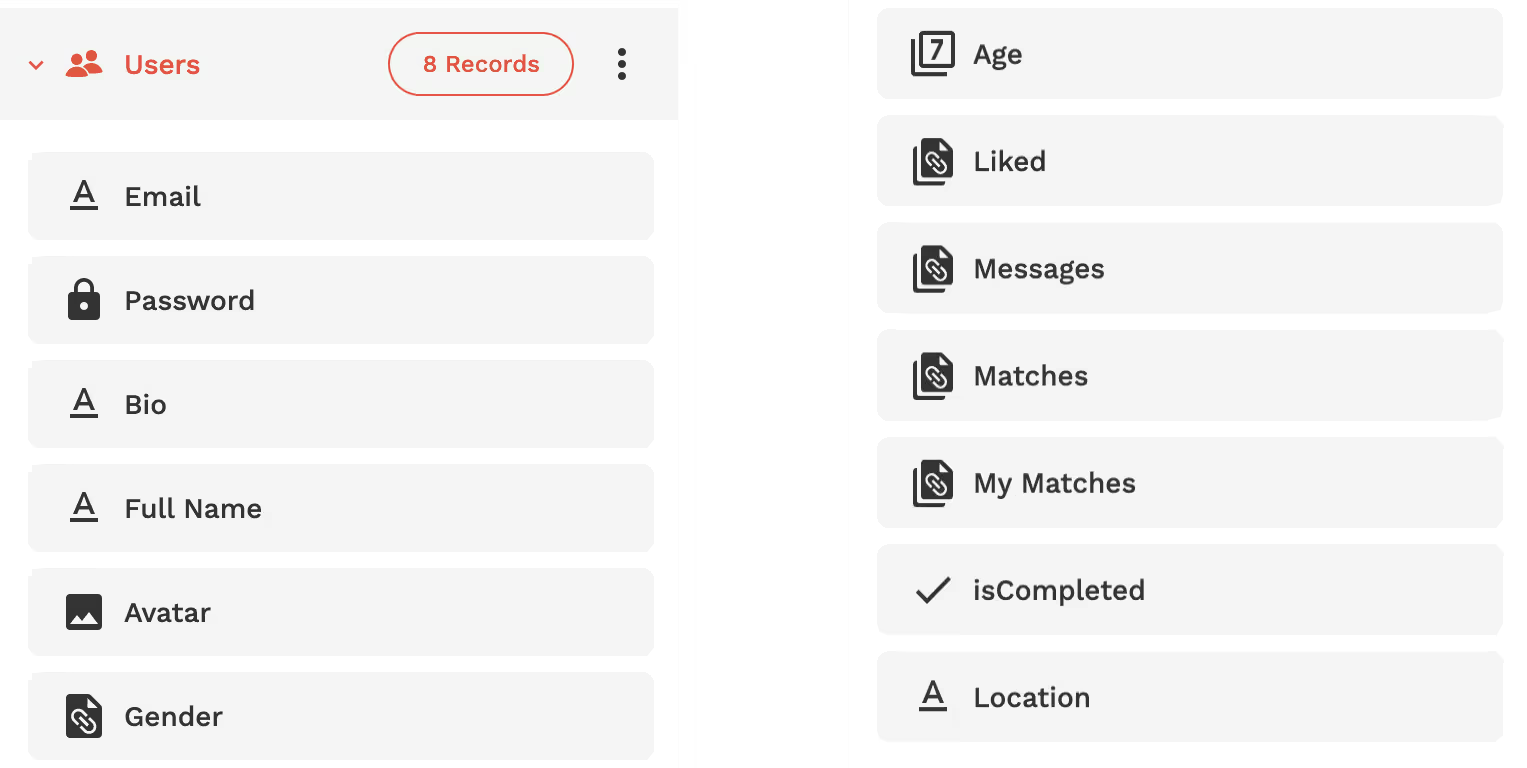
The first and the most important is the ‘Users’ collection. It is used to store major user info like Email, Password, Bio, Full Name, Avatar, Gender, Age, and Location.
And also some special fields:
- ‘isCompleted’ - a simple flag property that will help us verify if the user filled their profile.
- Liked by - is a list of references to other users who liked you.
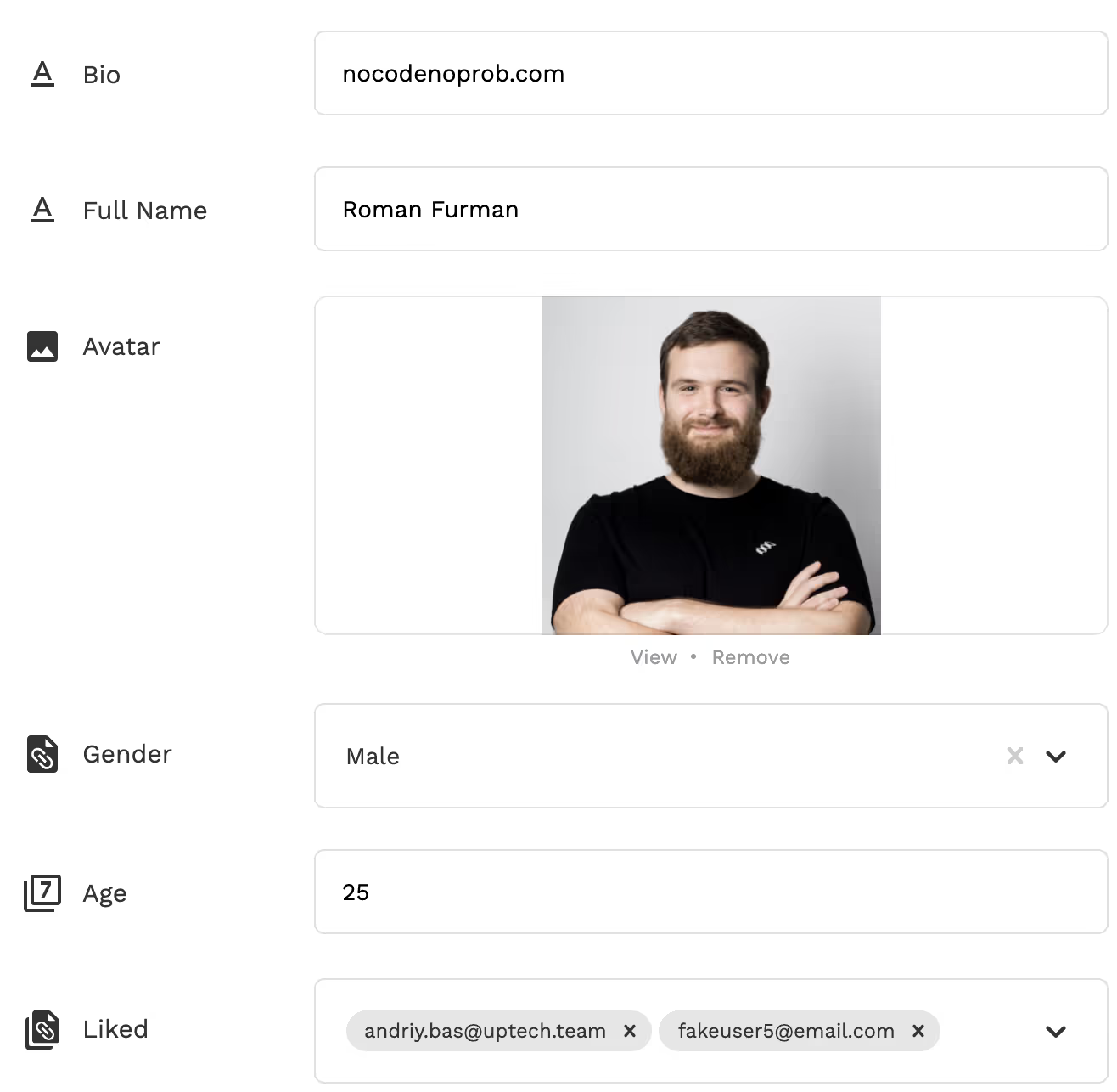
For example:

On this screenshot, you can see my user profile, which has two likes from other users. This information is used for matching logic.
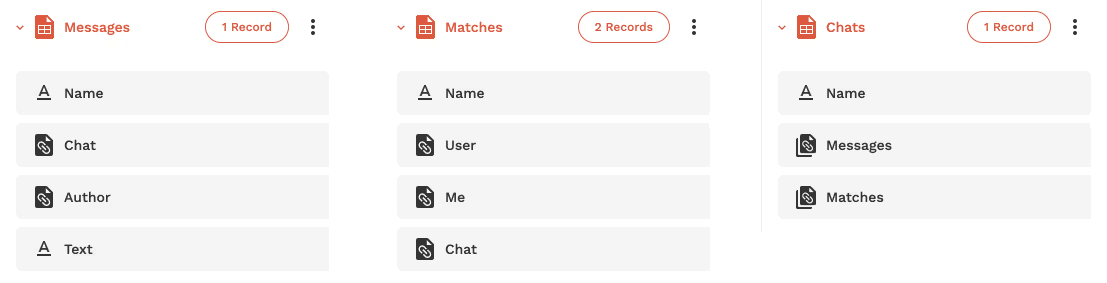
Chats & Matches, My Matches

These 3 collections are part of the main matching logic. I will explain what the ‘Match’ is with an example below.
We have 2 users Max & Alina.
- Max swipe right Alina’s profile.
- The app will add to Alina user's property ‘Liked by’ a new user Max.
- Let's imagine that Alina also likes Max, and she will swipe right.
- The app will create a new chat for Max and Alina.
- Then adds a new instance of ‘Match’ and sets the ‘User’ property to Max and ‘Me’ to Alina. Doing the same for Max. .
- As a result, we will have 1 chat & 2 matches (one for Max & one for Alina).
- Alina’s ‘My Matches’ property now contains all matches where this user object is linked to ‘Me’ property and ‘Matches’ where it is in ‘User’.
Looks tricky, right? We will use all these references and objects in the future to display some of them on others screens. In the next section, I will come back to this example to show how to implement such logic on Adalo.
‘Messages’ is a simple collection; it references a chat and the user who created this message (Author).
Creating the user interface and logic
The most powerful feature of Adalo is the ready-to-use screens & components.
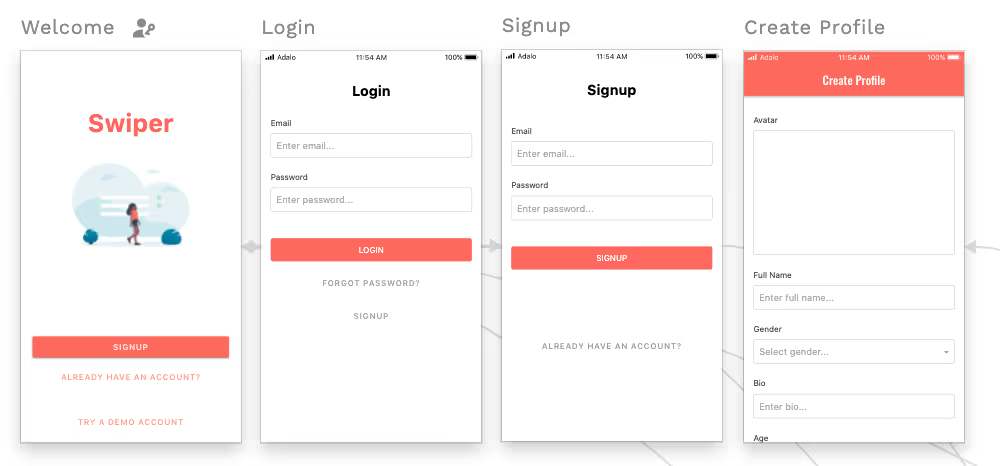
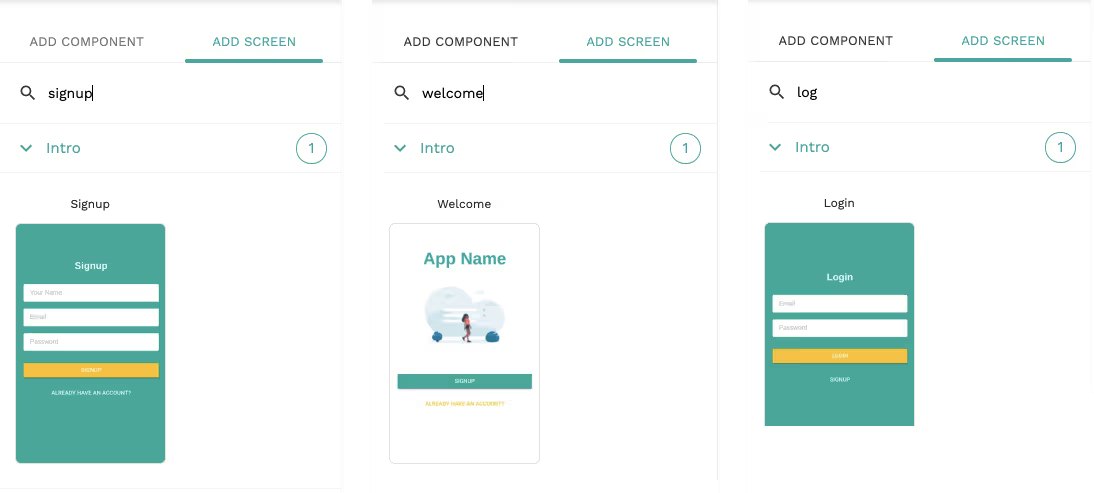
Onboarding (Welcome, Sign In, Sign Up, Create Profile)

A regular flow with registration and logging the user in. I’ve decided to use email & password login, to simplify development. But Adalo allows you to add login through social media that might be much more useful for dating apps. You can get information from their social profile and prefill it on the ‘Create Profile’ step.
You can find all screens above on the ‘ADD SCREEN’ tab. So, no need to implement it and setup.

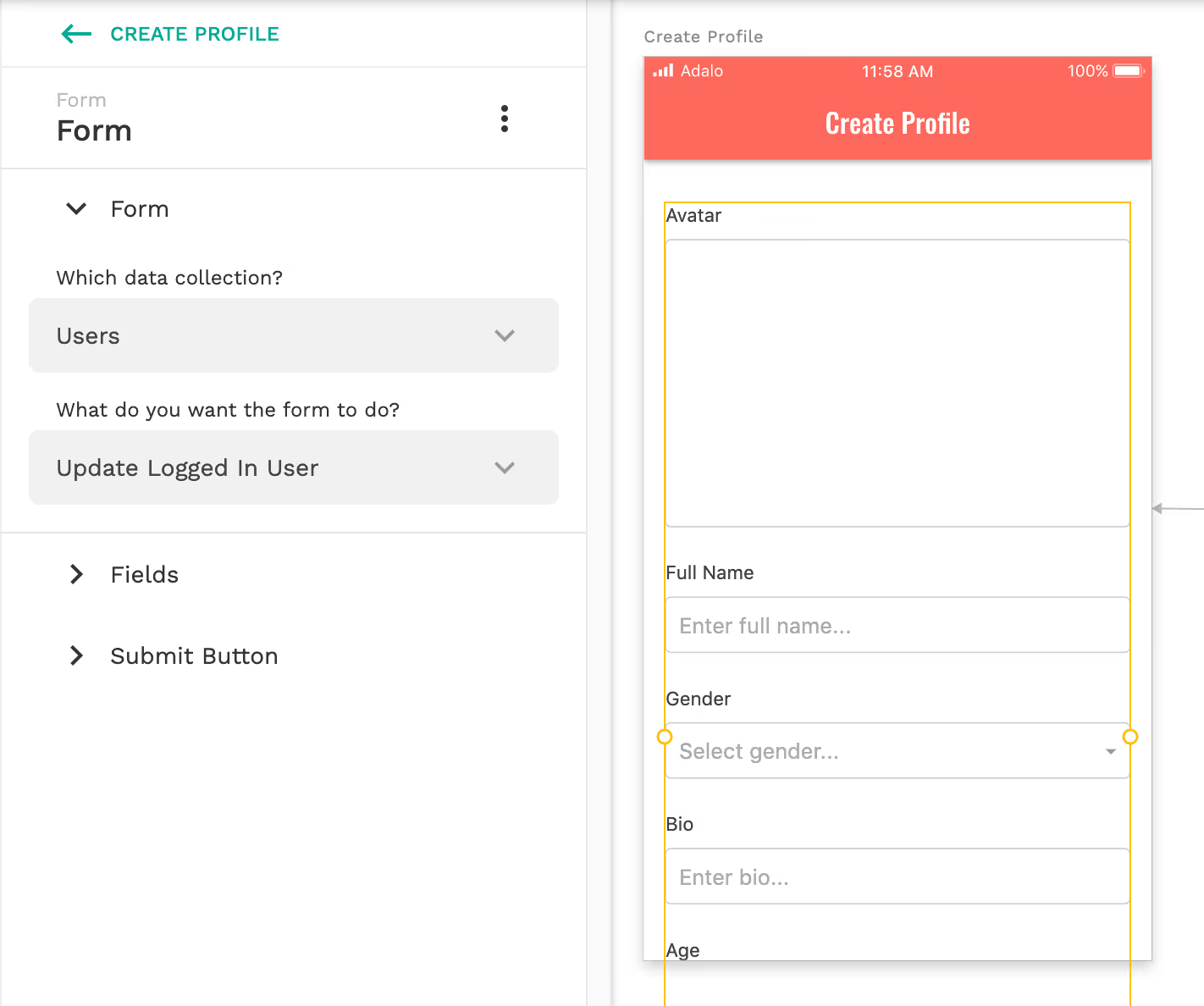
And for the ‘Create Profile’ screen I’m using a Form component which is linked to the Users data collection.

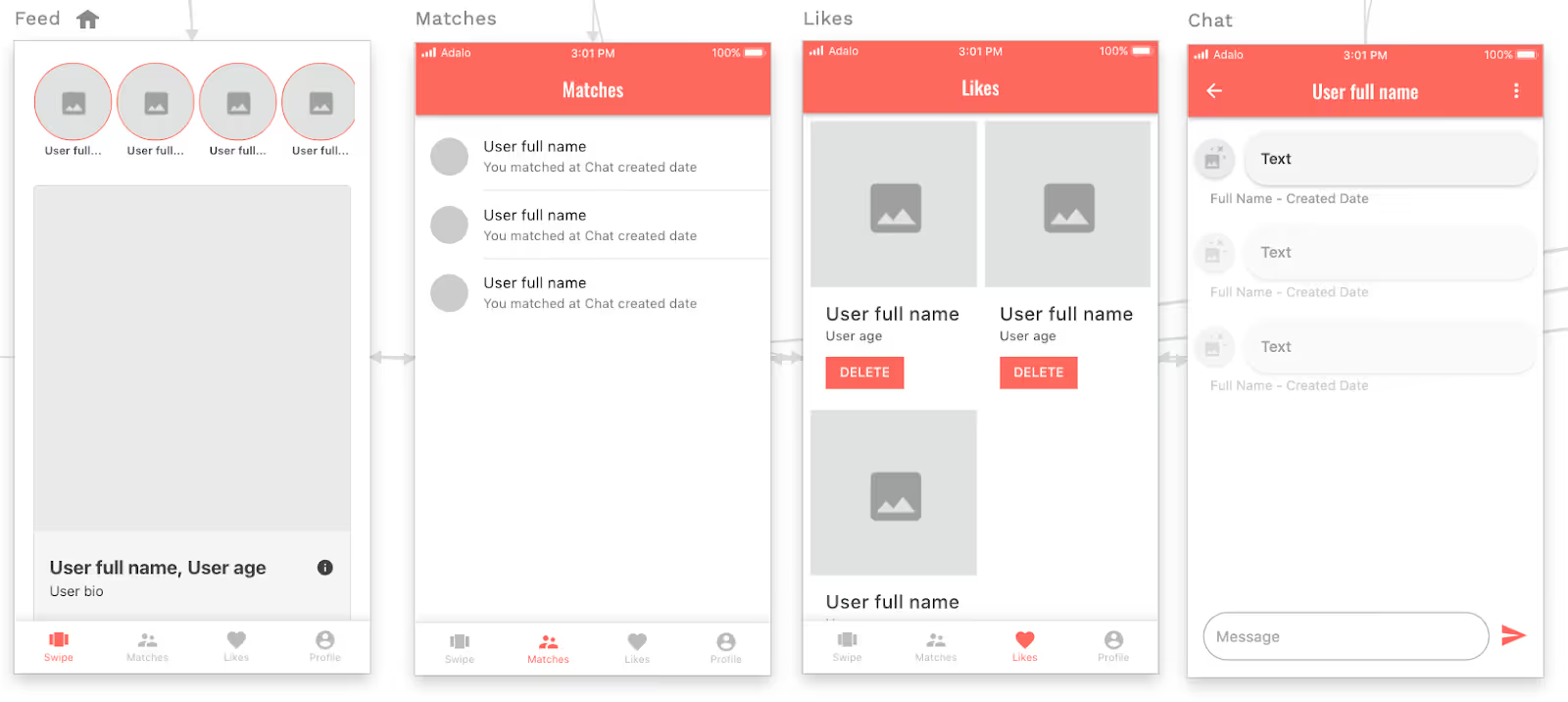
Main app - Feed, Matches, Likes and Chat.

Feed
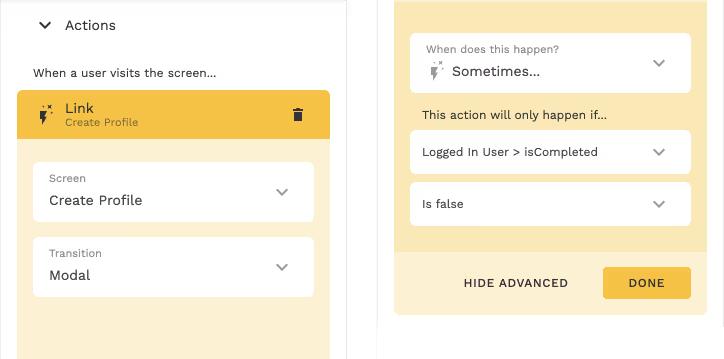
On this screen we need to make sure that user has completed their profile by adding this action:

If the user's property ‘isCompleted’ is set to false. The app will present a ‘Create Profile’ screen for a user to fill up profile info.8
‘Feed’ screen has only 2 UI elements, both can be found in ‘ADD COMPONENTS’ tab.
- Top vertical list (is linked to logged in user matches property)
- Deck Swiper
Deck Swiper looks pretty similar to Tinder’s component. It has a lot of outputs and inputs to set up. But I want to focus only on one of them.

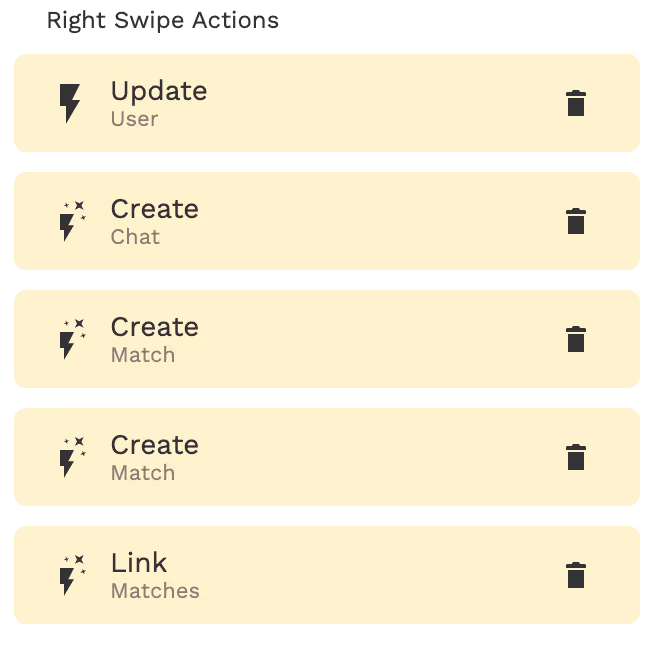
Looks interesting, right? I hope you don’t forget our previous example about Max & Alina.
- Update User.
Here you will need to add a ‘Logged in user’(the user who will do this action) to a ‘Liked by’ field of current user (the user on a card)
All next actions will happen only if ‘current user’ exists in the ‘logged in user’ ‘Liked by’ field.
- Create Chat.
Creating a new entity of chat. No need to prefill anything. We will use this object in the next steps. - Create a Match.
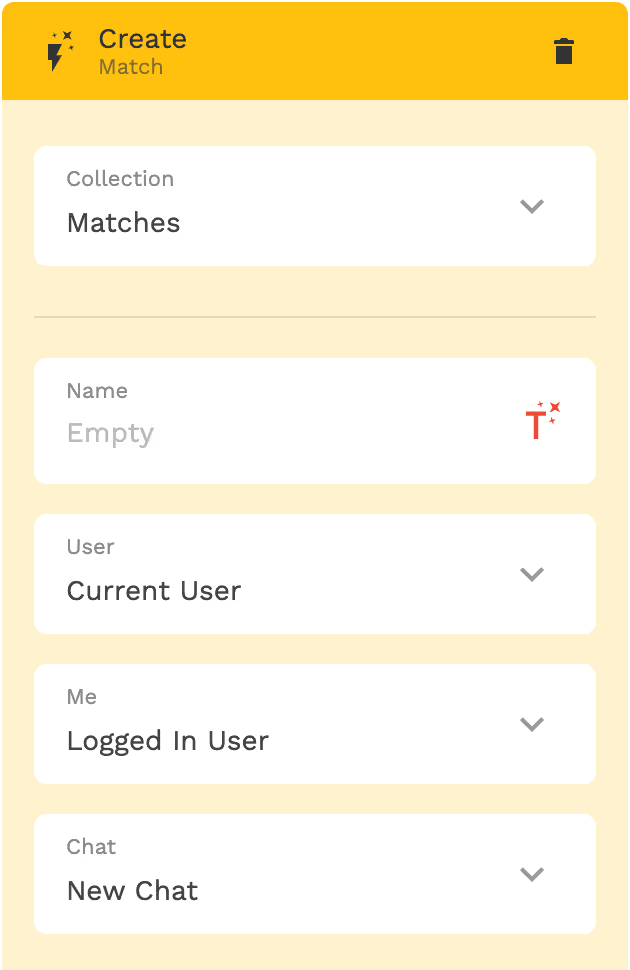
Create a match for ‘logged in user’ and link a ‘New Chat’ that we’ve created on the previous step.

- Create a Match.
Do the same for current user - Link Matches.
Open a screen with a list of matches
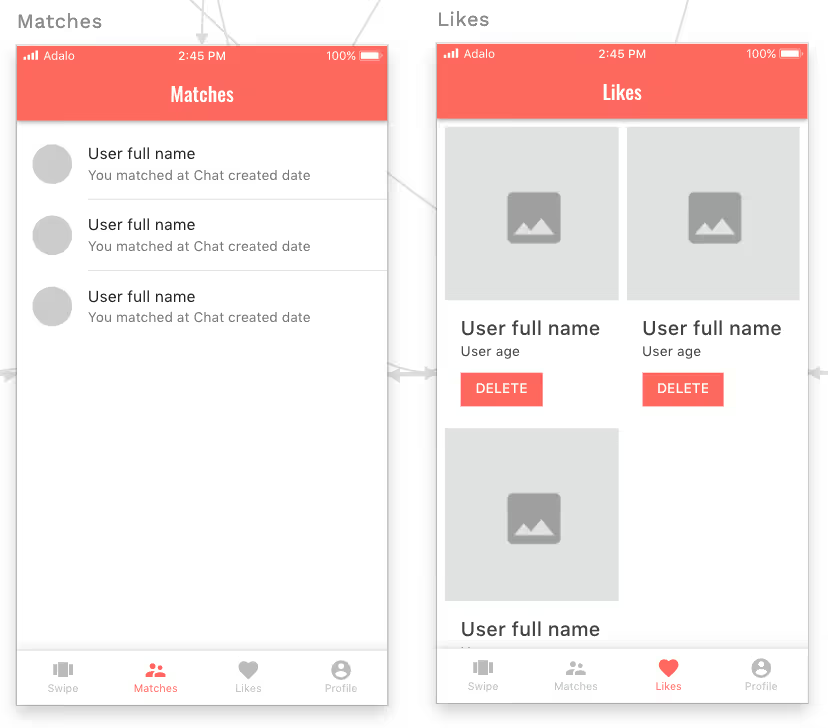
Matches & Likes screens

Both screens are pretty simple. Matches are linked to the user's matches property and Likes to all users that are in the ‘Liked by’ field of ‘logged in user’.
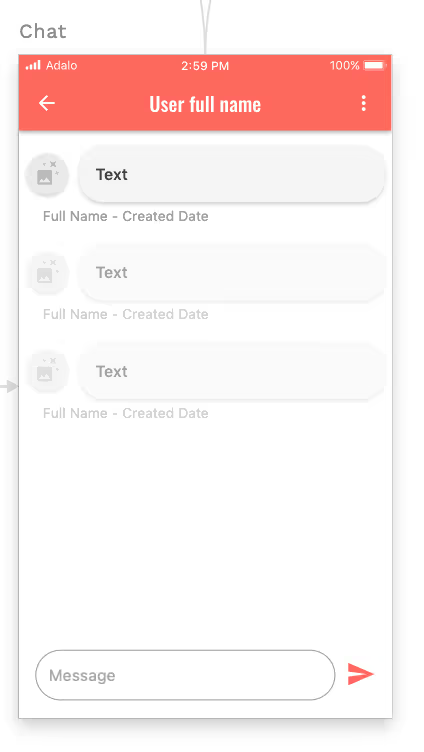
Chat

So, after the user taps any match on the Matches screen, they will be redirected to a chat. We will need to pass current match data to this screen. Check out more info about passing data between screens in this video tutorial.
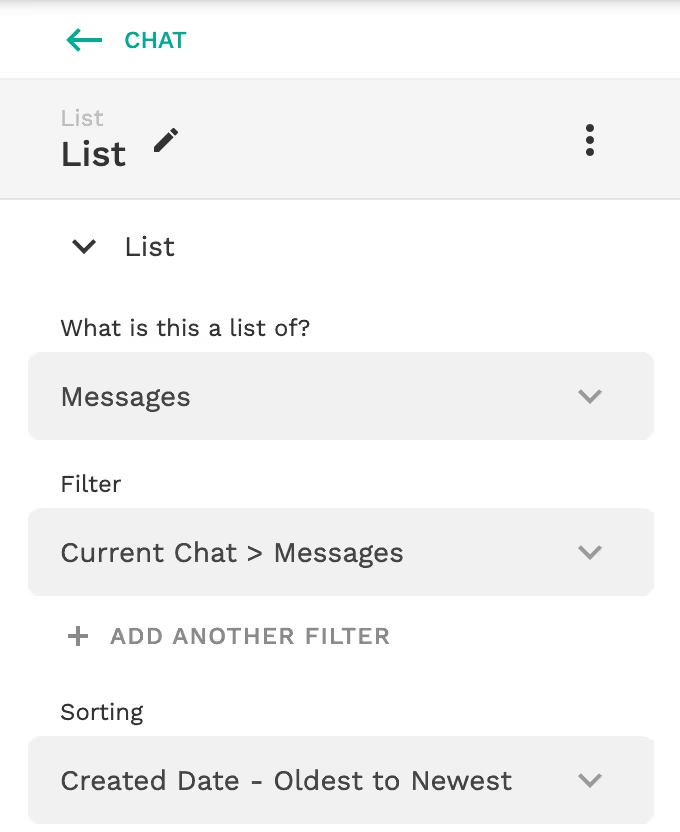
Chat on Adalo is a ready to use component, but you need not forget to link it with the ‘Messages’ collection:

Summary
In this article, you have learned some tricks for building a dating app in Adalo.
With this platform, you can easily create visually stunning apps using drag and drop expert-designed components or make your own in which you’re in complete control of the design.
If you need any help building awesome functional apps on no-code with great UX & UI, don't hesitate to contact us.
Have a nice no-coding!



.avif)





