In this article, we'll share how to build private 1:1 chats with a custom UI on Glide, implement read/unread icons, last message preview, blocking users, and much more.
Chat requirements
The chat that we want to build has the following requirements:
- 1:1 private chat between users.
- Control the message UI and actions.
- Have an option to block/unblock users.
- New unread message icon.
- Preview the last message.
There is already a standard "Comments" component in Glide, that works in practice like chat. However, it does not allow you to customize message UI, or add custom actions on the message click (if you'd want to delete the message, add a photo, etc.). Also, as of Aug 2021, it's not possible to link these comments, search them, etc.
That's why I decided to build my own chat solution, which you can check at the end of this article.
Table structure & relations
For the app to work, we'll create the following tables (with the columns):
Users:
- Name (text)
- Email (email)
- Picture (image)
- Bio (text)
- Hide profile (boolean)
Extra Glide specific computed columns:
- Blocked users (relation, which users blocked current user)
- Blocked by users (relation, by which users currently signed-in user was blocked)
- I blocked this (computed property to define if signed-in user blocked current signed-in user).
- Blocked me (computed property to define if this user blocked current signed-in user).
Note: it's a common approach to implement "blocked" functionality through user-specific boolean value. However, it wouldn't work, cos both users need to access this information (to prevent further contact). That's why user-specific value won't be enough; it needs to be a separate table (see below).
There are also "Extra Photos" for each user; this is added just to make the app look nice.
Chats:
- User_One (email)
- User_Two (email)
- Is My Chat (boolean, computed property to define if the currently signed-in user is in this chat)
- Not Me (email, the email of the other user, not current signed-in user).
- Not Me Relation, Name, Picture, Email (Look-up properties of the other user in the chat, to display it in the chat details)
- Messages (relation, messages that relate to this chat)
- Last message (relation, the last message in the chat, to display in the chat preview)
- Last Read At (date, user-specific value when the user last opened this chat)
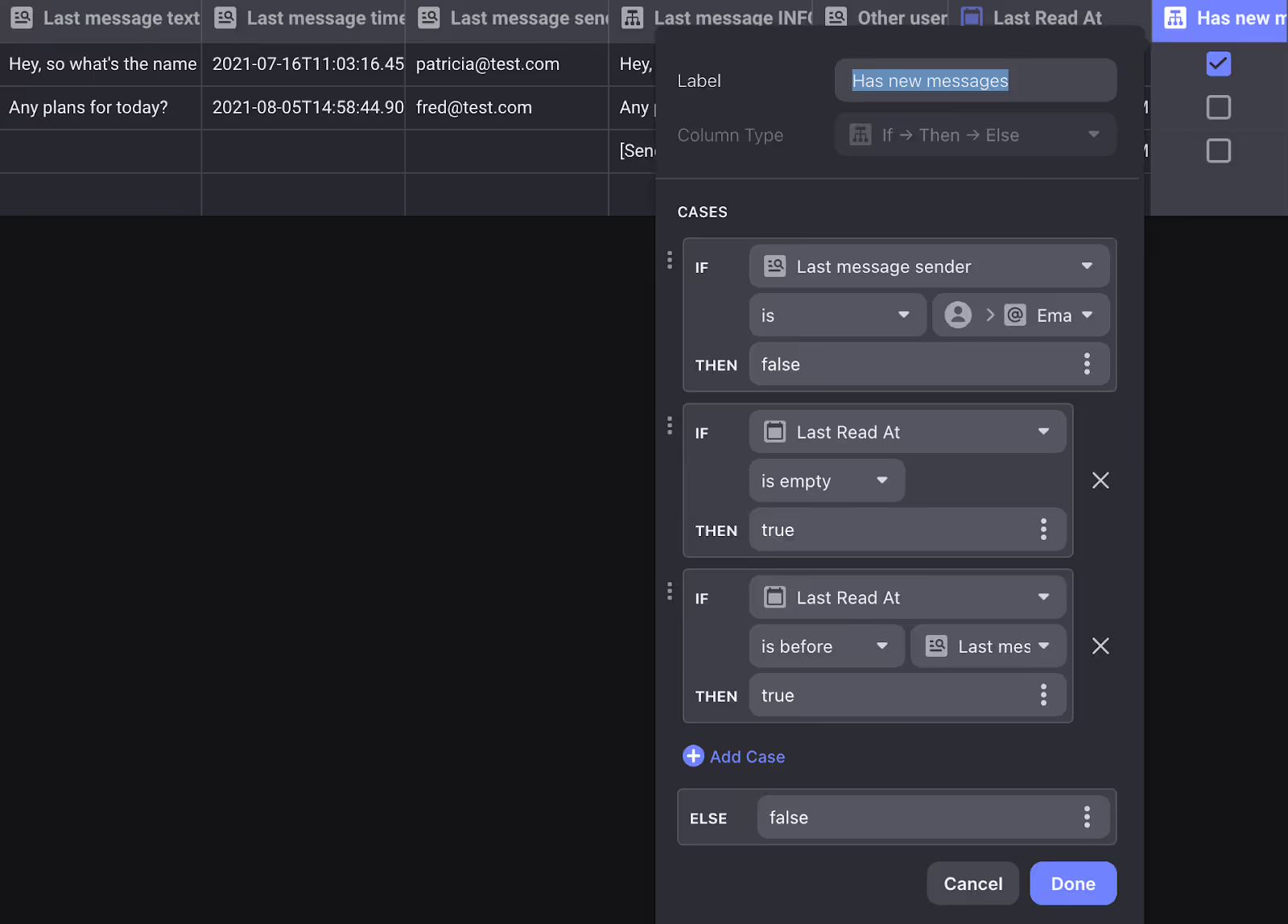
- Has new message (boolean condition, true if the last message was not by the currently signed-in user and the "Last Read At" was before this message)
- Chat title (computed text, the other user name + icon 🔴 if "Has new message" is true).
- Created At (date)
Messages:
- Sender (email)
- Receiver (email)
- Chat ID (text, id of the chat)
- Text (message text)
- Sender and Receiver rel + their looked-up properties (name, picture)
Blocked:
- By user (email, who performed the block operation)
- Blocked user (email, user that was blocked)
- Created At (date)
- Blocked user Rel + looked-up properties (name, picture)
Each row in all tables has a "Row ID", because all rows are related to each other in some way.
You can find a copy of the Spreadsheet for this app here.
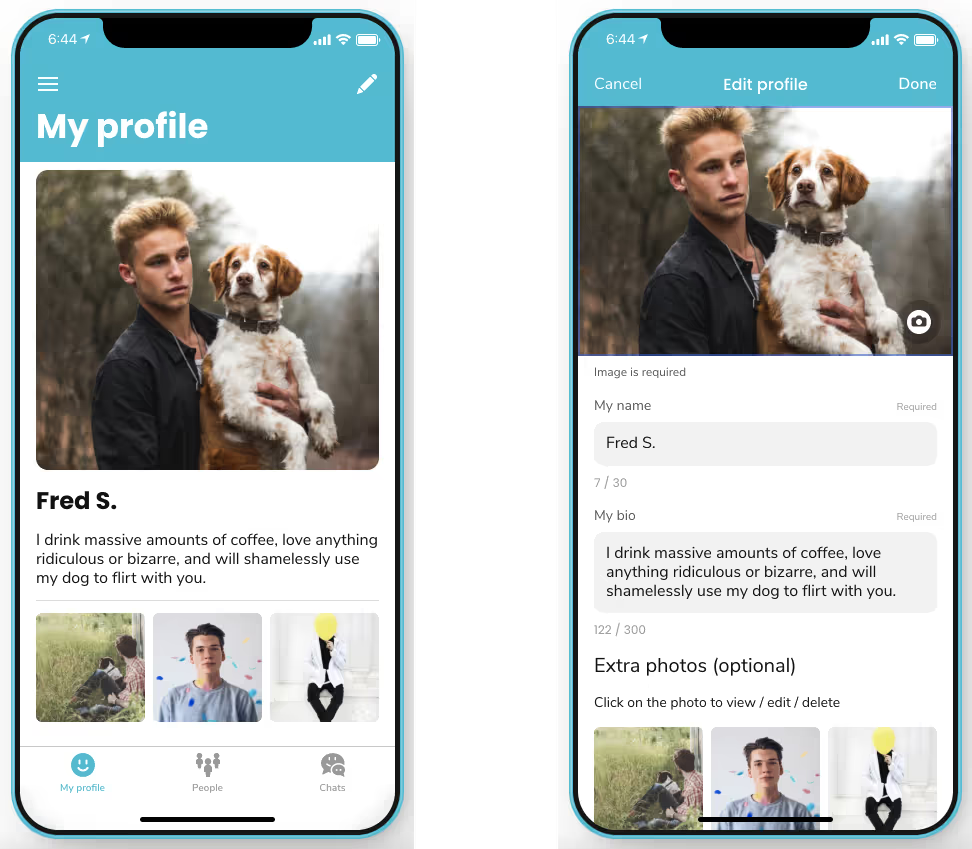
Key Screens
Each new user starts with their profile screen. There's a condition "Completed profile", which is true only when the user has email, bio, and avatar. If the user did not yet provide these details, all the app screens will be hidden.
On the main screen, users can view and edit their profile, see blocked users.

Users can search other people on the People tab, view their profile, and start (or open) the chat.
.avif)
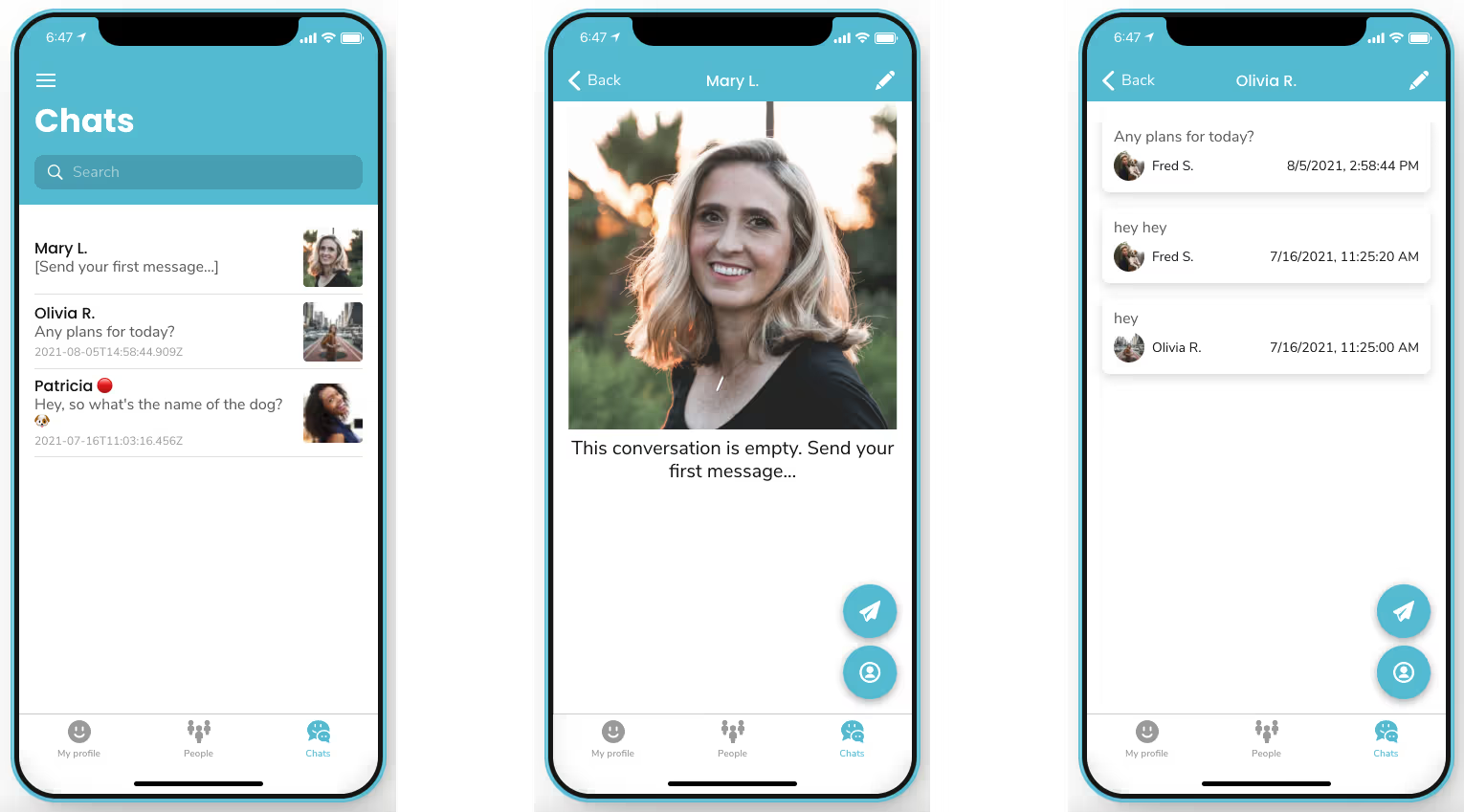
On the Chats tab, users can see all their chats, search them, see the text and time of the last message, see the red notification icon if there were any messages.

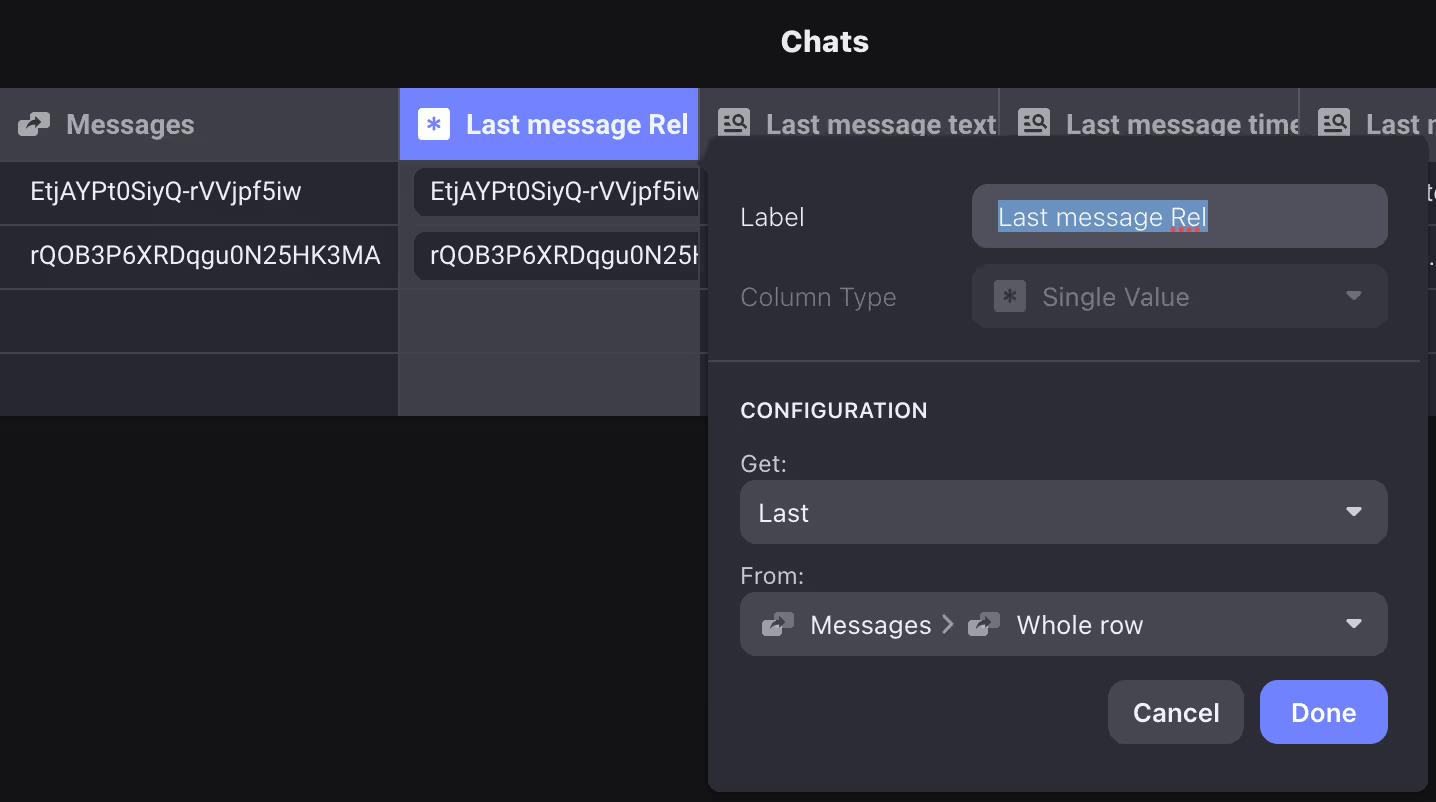
Last message preview
To show the last message, we get the last "Single Value" from the "Messages" relation for each chat.

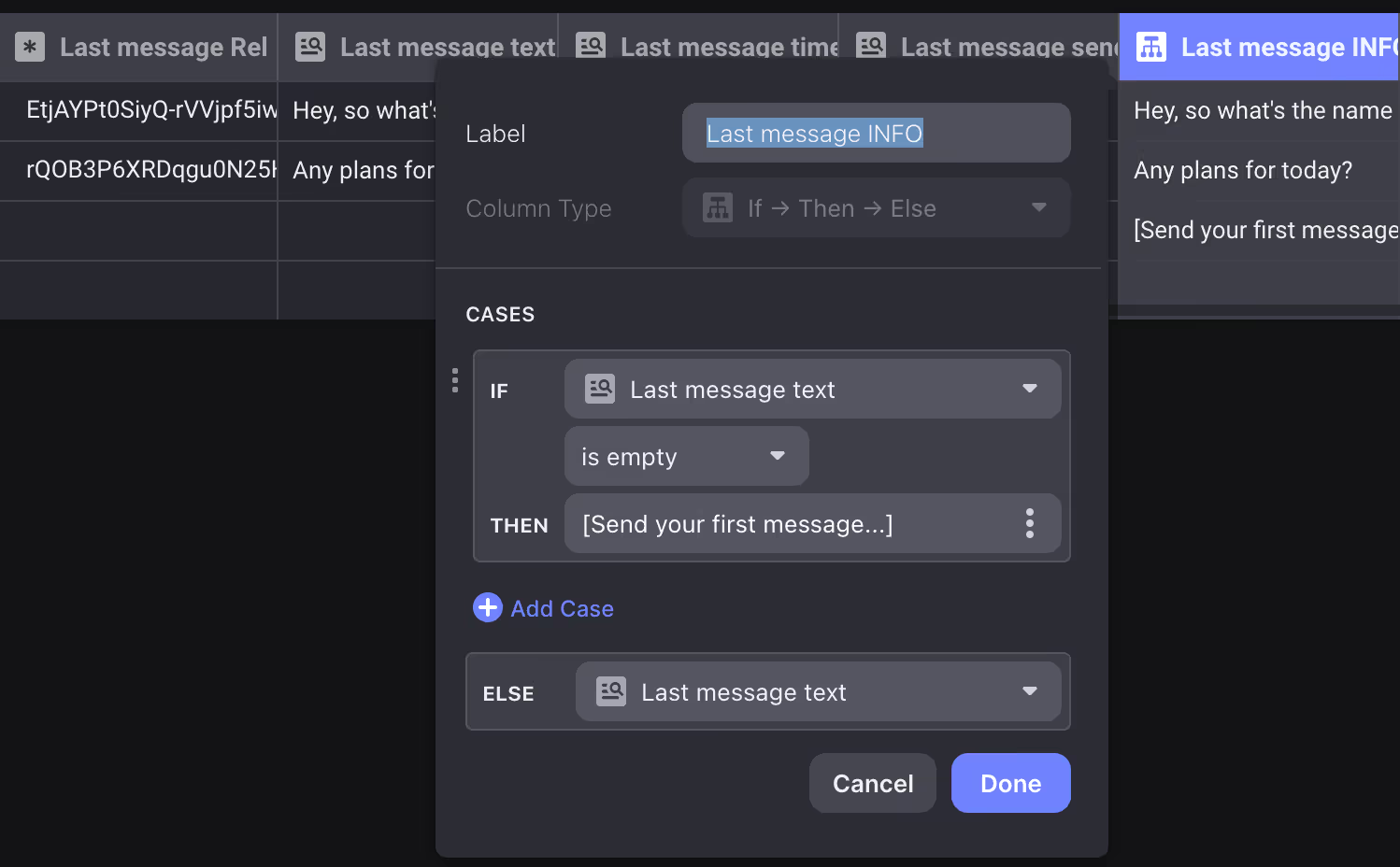
Note, though, that there can be no last message. For such case, we created a condition to check for it in "Last message INFO", and display the result of the condition on the UI (text will be "[Send your first message...]" when there are no messages yet).

Unread message icon
To define if the user has the new message, we created a condition "Has new message", which checks who was the author of the last message and if "Last Read At" time was before the time of the last message.

On the UI, we set "Last Read At" in custom action whenever the user clicks on the chat screen to open (note: 2 times, cos chat can be opened from the user profile and from the "Chats" screen).
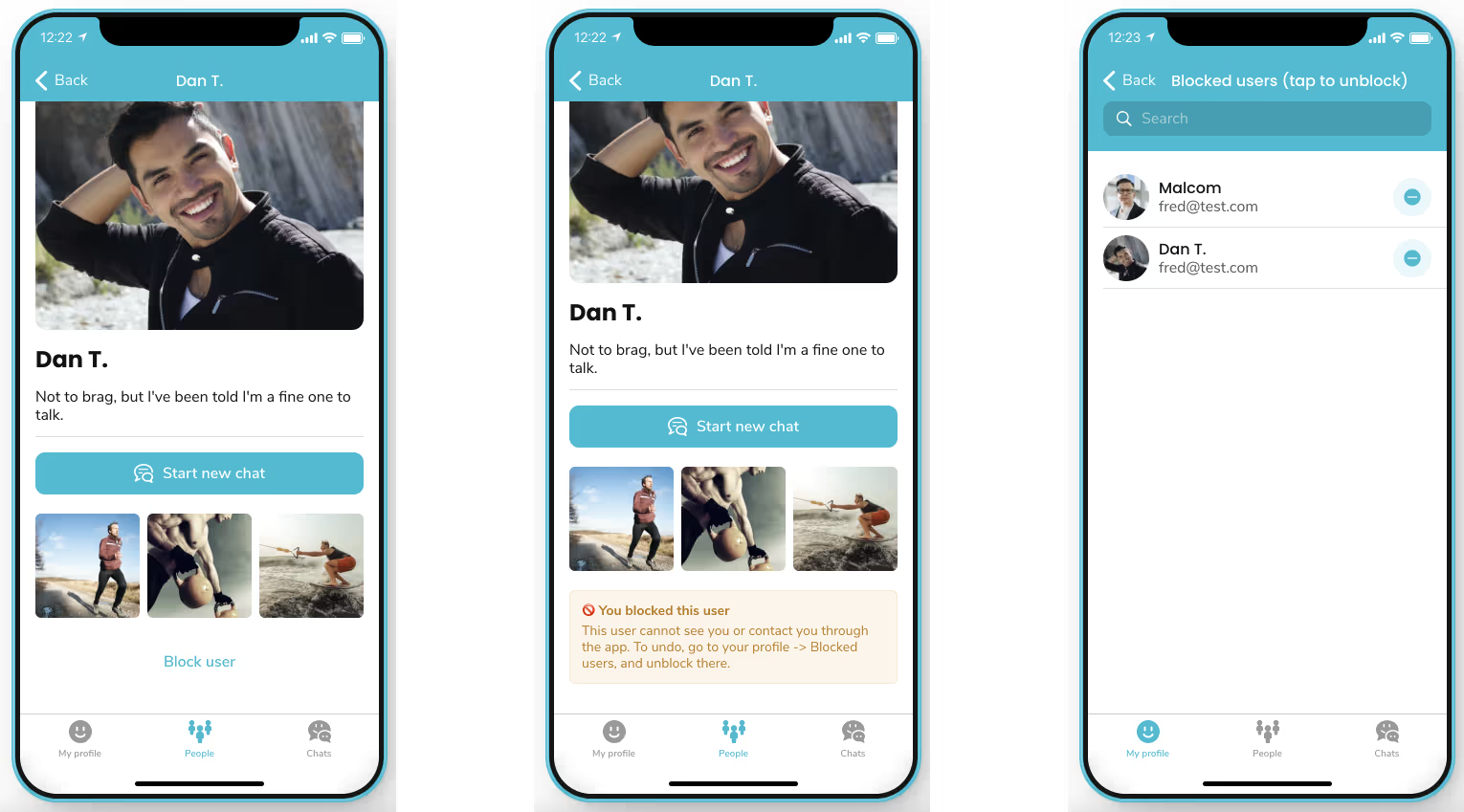
Blocking/unblocking users
We added the "Blocked" table to implement blocking, which tracks when the "Block" operations were performed. A couple of computed properties are also required to know which users the currently signed-in user blocked and vice versa. Among them: Blocked users Rel, Blocked by users Rel, Blocked user emails, I blocked this, Blocked me.
On the user screen, we added a button "Block user". On user's own profile screen, there's a button "Blocked users", where you can view blocked users and unblock them.
Users that blocked currently signed-in users are filtered out from all lists and searches, and the chats are also filtered out. Don't forget to add this condition everywhere where you have lists of items.

Video of the result
Play with the app and copy it for yourself here (for free).
If you need any help building functional apps with great UX and UI on no-code, don't hesitate to contact us.



.avif)





