Youtube is probably the biggest video hosting service in the world. And naturally, you might need to embed Youtube videos in your Bubble applications.
While the embedding of a single video is relatively straightforward, the embedding of the dynamic video or parsing of any Youtube video URL is a bit more complex. In this article, we’ll dive into 3 use-cases:
- Embed single video;
- Embed a video by Video ID;
- Parse the URL and embed video;
Plus, we’ll share a few tips and tricks on how to work with embedded videos in the list.
Embed single video
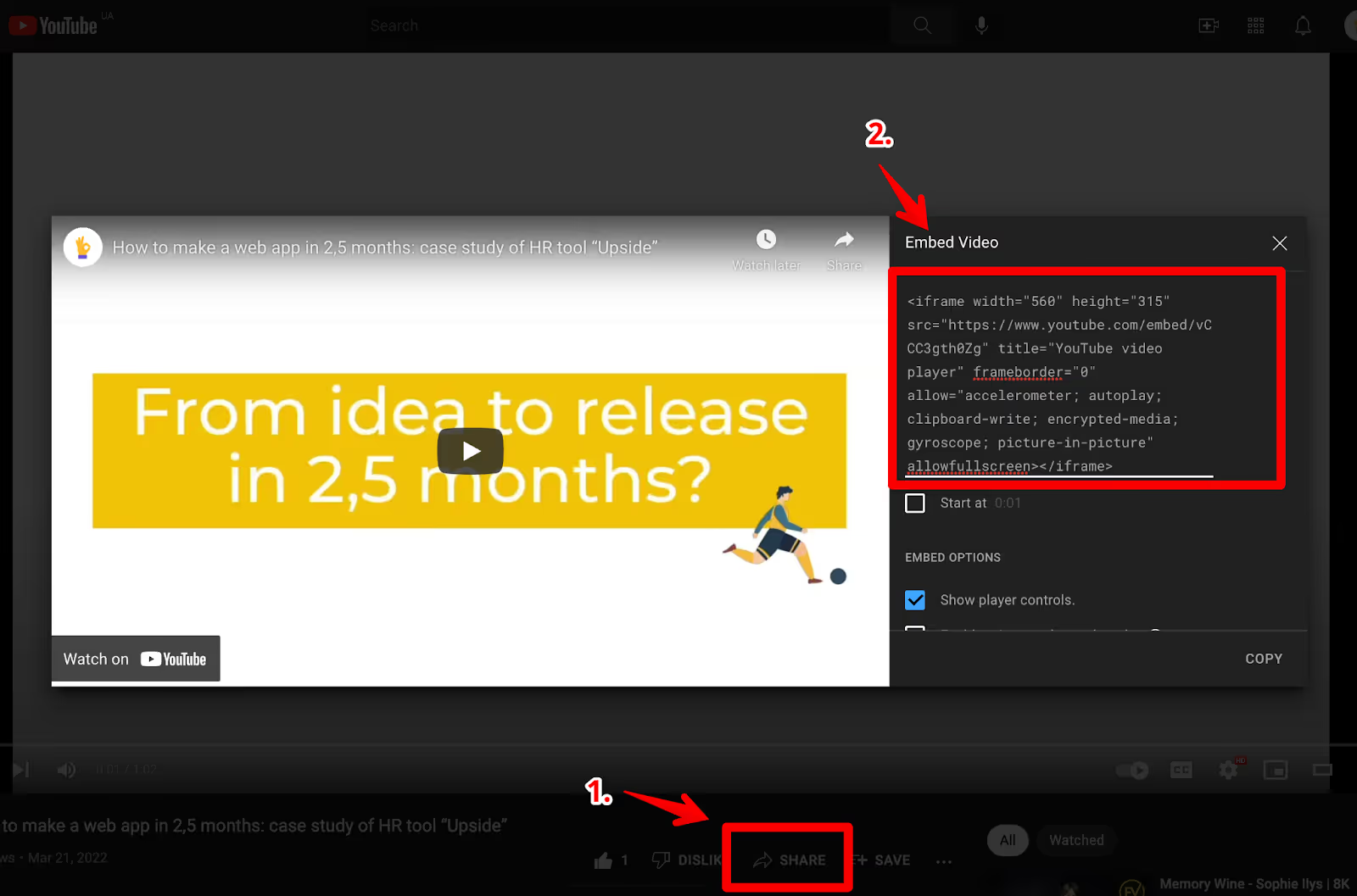
Go to any public or unlisted Youtube video, press “Share” → “Embed”, and copy the “<iframe />” code.

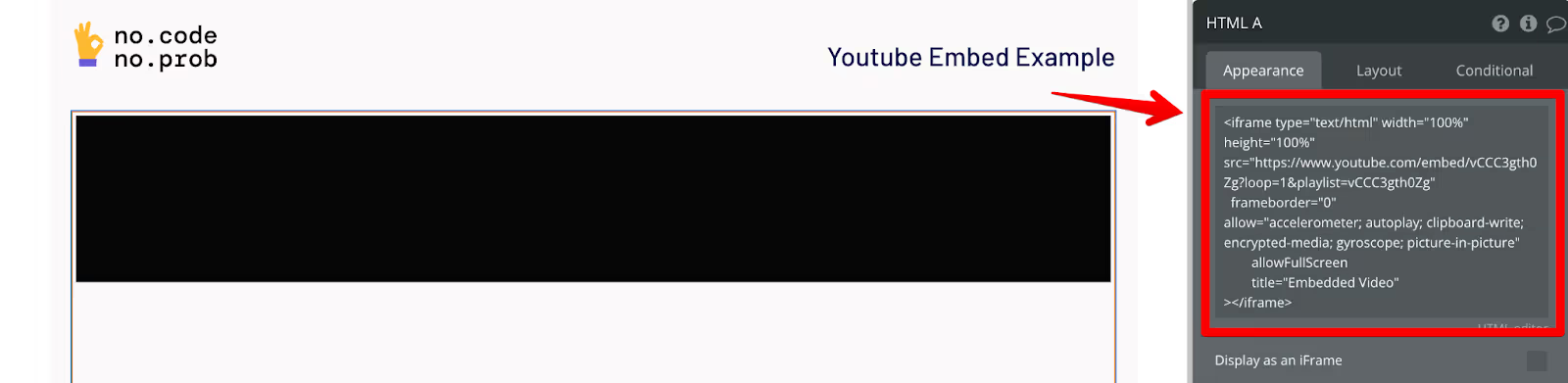
And insert it in your Bubble app in the HTML element.

Check out such a version of the app in this demo example.
💡 Tip: check out Google documentation on different parameters you can customize for your Youtube video player. For example, to make the video loop itself, set “loop=1” and the “video ID” in the “playlist” value, as in the example.
Embed a video by Video ID
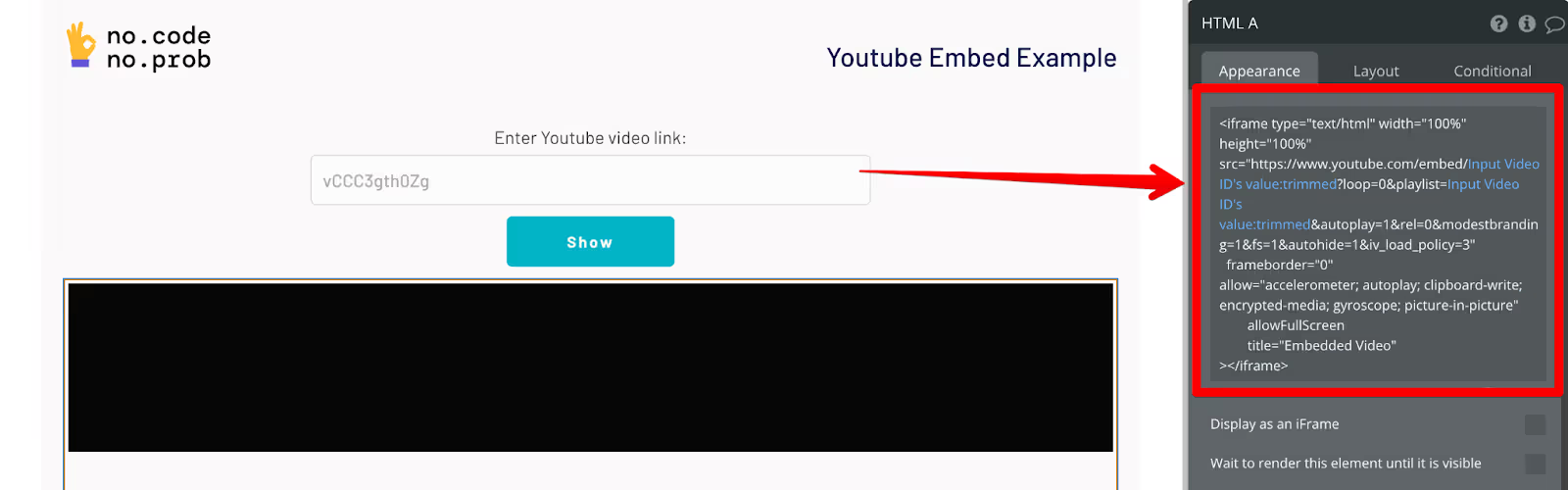
In cases when you’d need to embed different videos, you’d need to insert dynamic video IDs. Video ID in the Youtube link is the value for the “v” parameter in the URL.
Here’s a simple app that takes the video id from the input field, and inserts it in the <iframe /> code.

Parse the URL and embed the video
So far it was easy. However, not always you’d have the video ID. You might have the API or database that already has full video links.
Or it might not be a good idea to ask your users to input the video ID, cos they might simply not understand it, mistype something, or input the wrong parameter. It might be not the best user experience and in general, it’s error-prone.
Moreover, there are different Youtube video link formats, for example:
- https://www.youtube.com/watch?v=vCCC3gth0Zg
- https://youtu.be/vCCC3gth0Zg
- https://www.youtube.com/embed/vCCC3gth0Zg
In such cases, it could be better just to accept any video link, parse it, extract the video ID, and then construct the embed code. This is exactly what we’ll do.
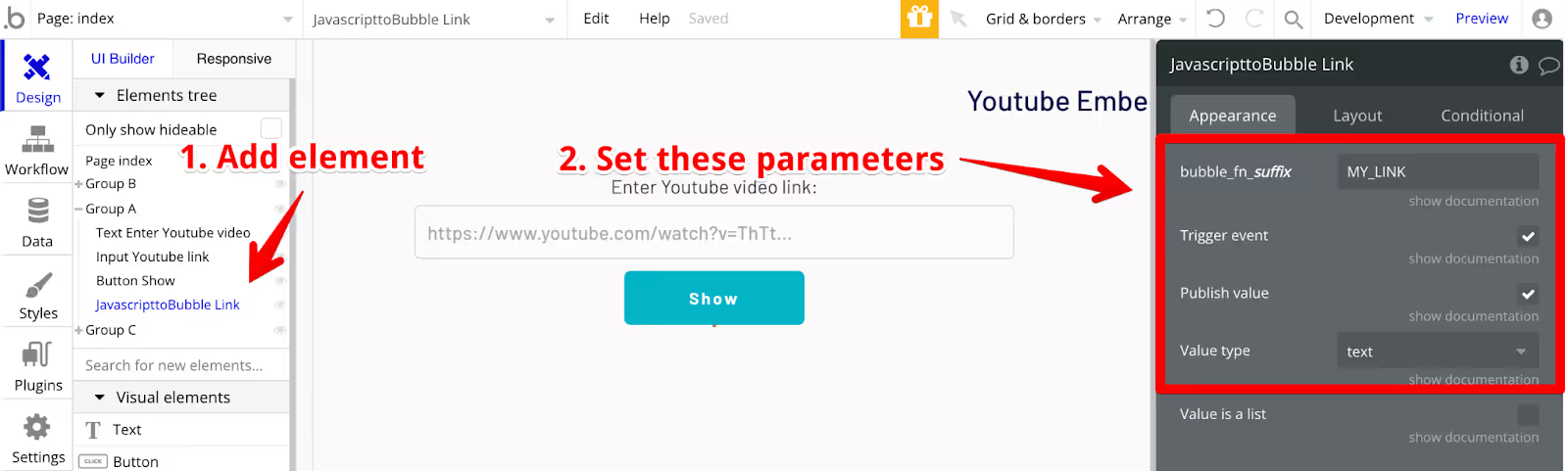
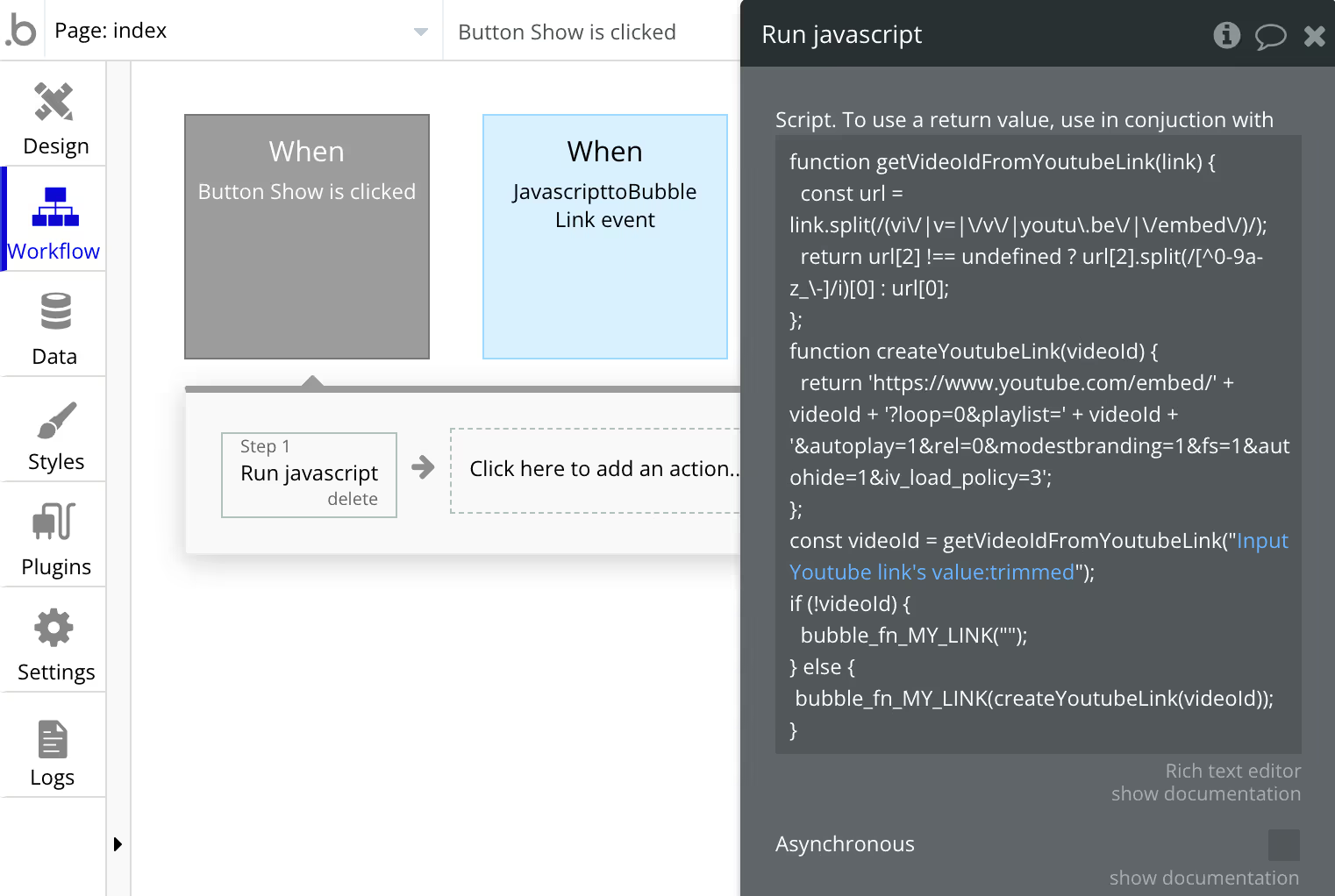
To start with, install the “Toolbox” plugin, we’ll need it for the “Javascript to Bubble” element. Add this element on your page.

Now we’ll need a bit of JS code to parse the URL and extract the Video ID. We’ll do it with this piece of code (that I’ve found through trial and error).

The full code is here:
```
function getVideoIdFromYoutubeLink(link) {
const url = link.split(/(vi\/|v=|\/v\/|youtu\.be\/|\/embed\/)/);
return url[2] !== undefined ? url[2].split(/[^0-9a-z_\-]/i)[0] : url[0];
};
function createYoutubeLink(videoId) {
return 'https://www.youtube.com/embed/' + videoId + '?loop=0&playlist=' + videoId + '&autoplay=1&rel=0&modestbranding=1&fs=1&autohide=1&iv_load_policy=3';
};
const videoId = getVideoIdFromYoutubeLink("<<Input Youtube Link's value>>");
if (!videoId) {
bubble_fn_MY_LINK("");
} else {
bubble_fn_MY_LINK(createYoutubeLink(videoId));
}
```
This code parses all 3 types of links and extracts the video ID as the text “value” of the “Javascript to Bubble” element. Then use this value as the Video ID in the “HTML” element to construct your “<iframe />” as in the previous example.
Check out the app demo that does it here: https://youtube-video-embed.bubbleapps.io/version-test/
Check out the full video guide of this article here in the video:
Best practices and tips & tricks
Here are some final tips for working with embedded videos.
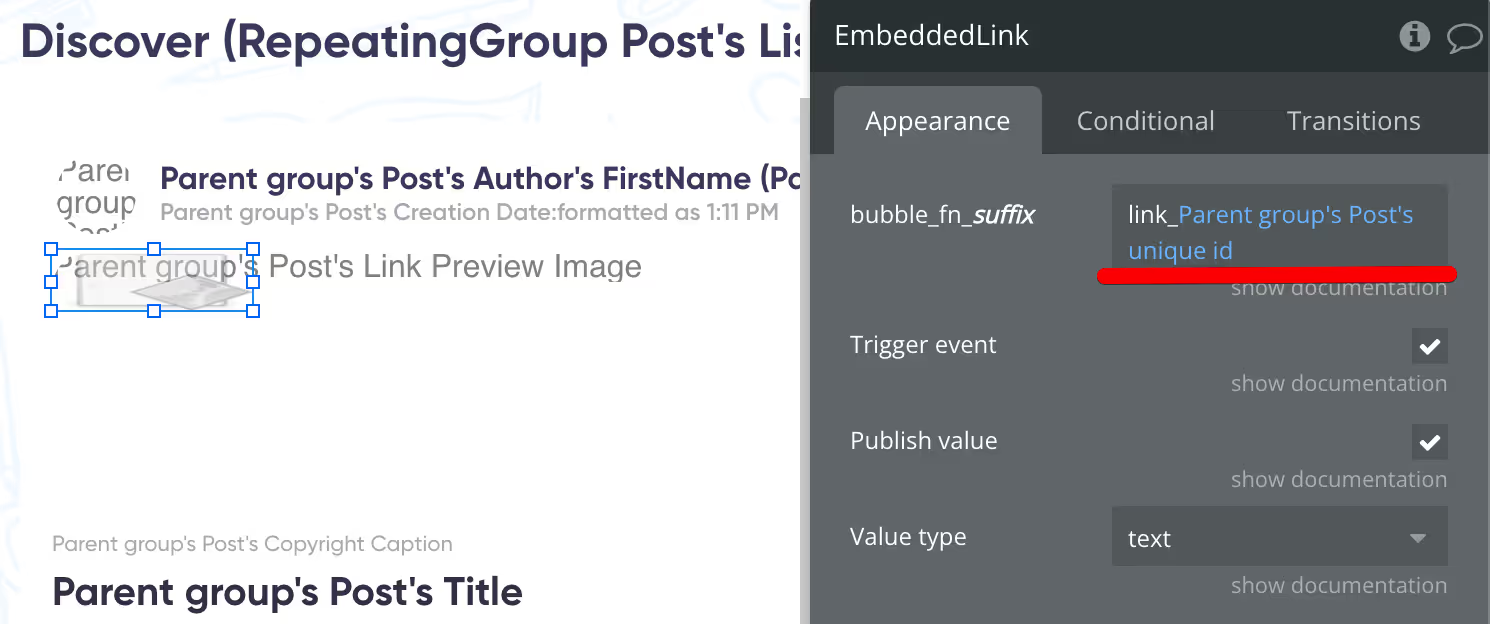
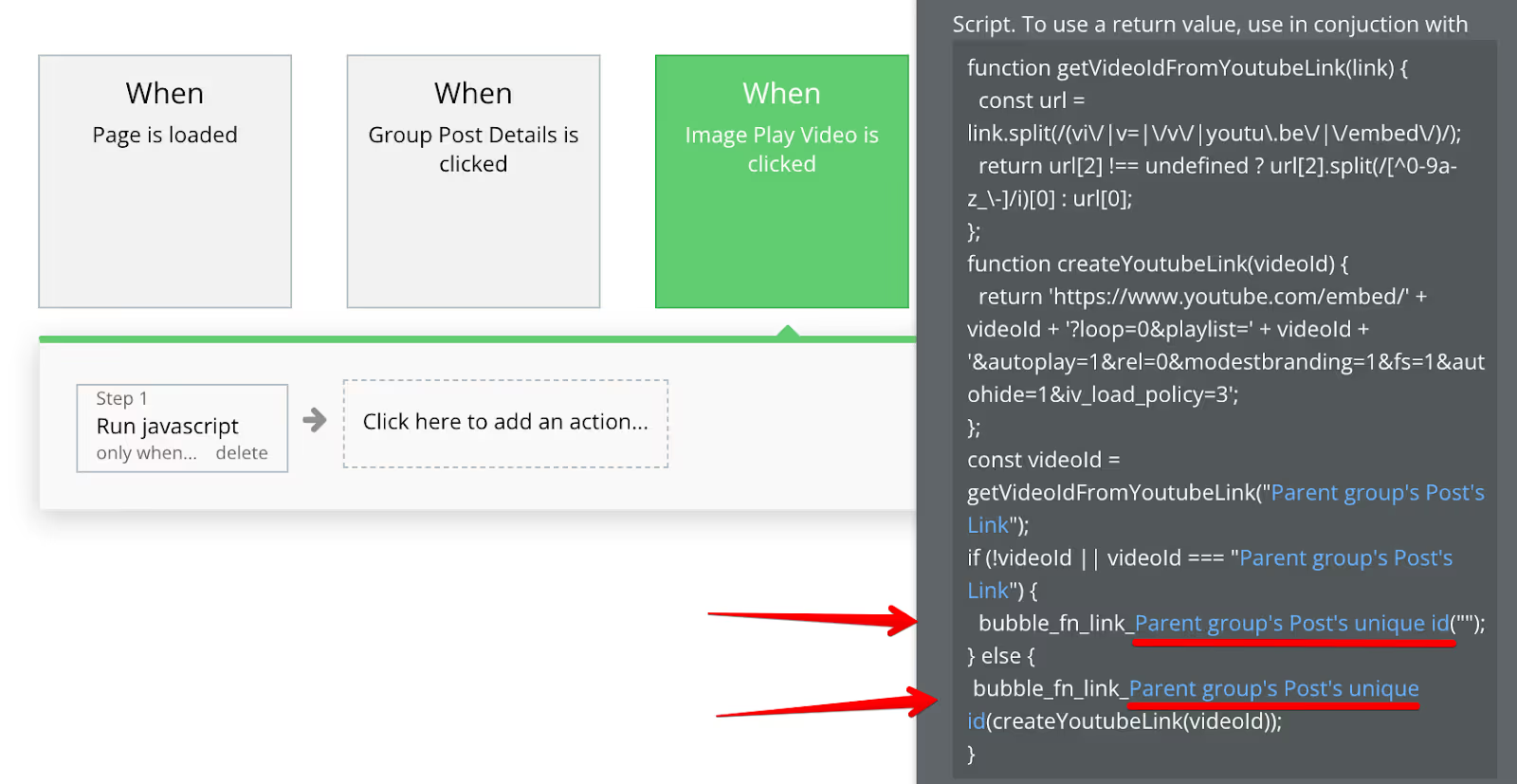
💡 Tip 1: add dynamic unique names to your “Javascript to Bubble” element name if you put them in the Repeating Group.

And then call “bubble_fn” by this link when you’ll need to pass the value to the element.

Cos in the Repeating Group elements should have unique IDs. Without the dynamic name, your logic most likely would not work.
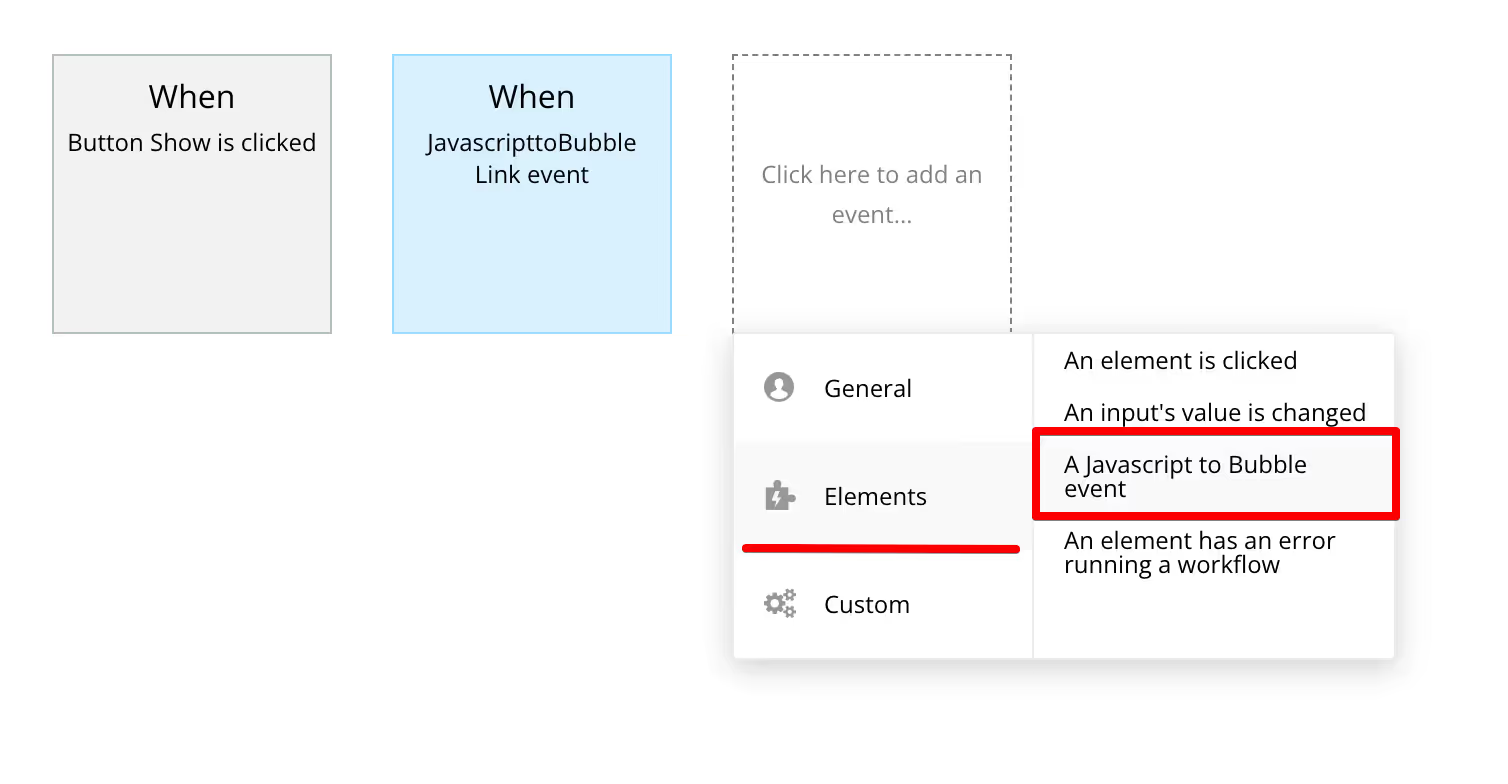
💡 Tip 2: Use “Elements → A Javascript to Bubble event” if you need to work with the result of the “Javascript to Bubble event” in your workflow (for example, if you’d want to save it to the database, or pass it to the Popup element).

Note: the element would publish this event only if you turn “ON” the “Trigger even” on the “Javascript to Bubble” element.
Conclusion
That’s it on how to work with an embedded Youtube video player in Bubble. Hope you find it useful. Check out more of our plugins and templates here.
If you need help bringing your own app to life — don’t hesitate to contact us.



.avif)





